প্রায়ই ওয়ার্ডপ্রেস টিউটোরিয়াল পড়ার সময়, আপনি আপনার থিম এর functions.php ফাইল বা একটি সাইট নির্দিষ্ট প্লাগইন মধ্যে কাস্টম কোড স্ন্যিপেট যোগ করতে বলা যেতে পারে। সমস্যা হল যে এমনকি একটি সামান্য ভুল আপনার ওয়েবসাইট বিরতি পারেন। এই নিবন্ধে, আমরা আপনাকে আপনার সাইট ভাঙ্গার ছাড়া ওয়ার্ডপ্রেস মধ্যে কাস্টম কোড যোগ করার একটি সহজ উপায় দেখাবে।

কাস্টম কোড স্নিপেট সঙ্গে সমস্যা
প্রায়ই আপনি ওয়ার্ডপ্রেস টিউটোরিয়াল কোড স্নিপেট পাবেন আপনার থিম এর functions.php ফাইল বা একটি সাইট নির্দিষ্ট প্লাগইন মধ্যে যোগ করার জন্য নির্দেশাবলী।
সমস্যা হল যে কাস্টম কোড স্নিপেটের একটি ক্ষুদ্র ভুল আপনার ওয়ার্ডপ্রেস সাইটের বিরতি এবং এটি অ্যাক্সেসযোগ্য করতে পারে।
অন্য সমস্যাটি হল যদি আপনি একটি সাইট-নির্দিষ্ট প্লাগইনতে একাধিক কোড স্ন্যিপেট যুক্ত করেন, তাহলে ফাইলটি পরিচালনা করা কঠিন হতে পারে।
সম্প্রতি একটি সমাধান খুঁজছেন সময়, আমরা ওয়ার্ডপ্রেস মধ্যে কাস্টম কোড স্নিপেট যোগ এবং পরিচালনা ব্যবহারকারীদের জন্য একটি সহজ আবিষ্কৃত
ওয়ার্ডপ্রেস কাস্টম কোড স্নিপেট যুক্ত করা
আপনার প্রথমে যা করতে হবে তা হল আপনার ওয়েবসাইটের Code Snippets প্লাগইনটি ইনস্টল এবং সক্রিয় করুন। আরো বিস্তারিত জানার জন্য
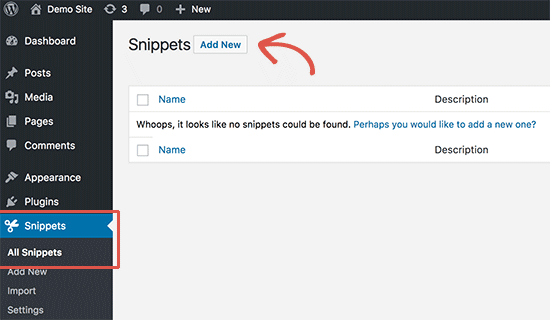
অ্যাক্টিভেশন করার পরে প্লাগইনটি আপনার ওয়ার্ডপ্রেস অ্যাডমিন বারের স্নিপেট লেবেলযুক্ত একটি নতুন মেনু আইটেম যুক্ত করবে। এটিতে ক্লিক করলে আপনি আপনার সাইটে সংরক্ষিত সমস্ত কাস্টম কোড স্ন্যাপের তালিকা দেখাবে।
যেহেতু আপনি প্লাগইনটি ইনস্টল করেছেন, তাই আপনার তালিকা খালি থাকবে।
এগিয়ে যান এবং ওয়ার্ডপ্রেস এ আপনার প্রথম কাস্টম কোড স্নিপেট যোগ করার জন্য নতুন যুক্ত করুন বোতামে ক্লিক করুন।

এটি আপনাকে ‘নতুন স্নিপেট যোগ করুন’ পৃষ্ঠাতে নিয়ে আসবে।
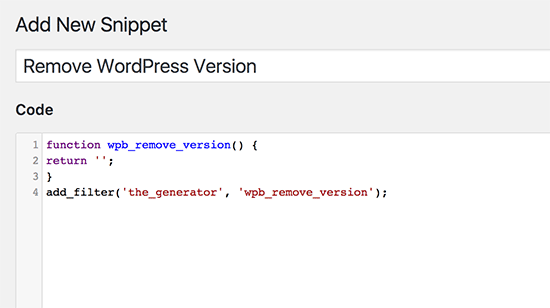
আপনার কাস্টম কোড স্নিপেটের জন্য একটি শিরোনাম লিখতে শুরু করতে হবে। এই কোডটি সনাক্ত করতে আপনাকে সাহায্য করে এমন কিছু হতে পারে। এর পরে আপনি আপনার কোড স্নিপেটটি কোড বক্সে কপি এবং পেস্ট করতে পারেন।

উপরে স্ক্রিনশটটিতে, আমরা আমাদের পরীক্ষার সাইট থেকে ওয়ার্ডপ্রেস সংস্করণ নম্বরটি সরানোর জন্য একটি কাস্টম কোড স্নিপেট যুক্ত করেছি।
ফাংশন wpb_remove_version () {
ফেরত '';
}
add_filter ('the_enerator', 'wpb_remove_version');
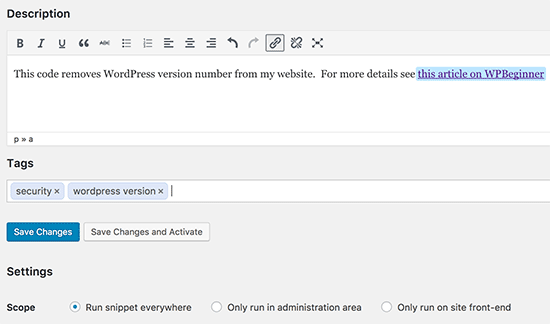
কোড বক্সের নীচে, আপনি বর্ণনা যোগ করতে একটি পাঠ্য এলাকা দেখতে পাবেন। আপনি এখানে কিছু যোগ করতে পারেন যা আপনাকে এই কোডটি কি বুঝতে সাহায্য করে, আপনি এটি কোথায় পেয়েছেন এবং কেন আপনি এটি আপনার ওয়েবসাইটে যোগ করছেন।

আপনি আপনার কোড স্নিপেটে ট্যাগগুলি সাইনও করতে পারেন। এটি আপনাকে বিষয় এবং কার্যকারিতা দ্বারা আপনার কোড স্নিপেট সাজানোর সাহায্য করবে।
অবশেষে, আপনি ‘পরিবর্তন সংরক্ষণ এবং সক্রিয়’ বোতামে ক্লিক করতে পারেন।
আপনি যদি কোড স্নিপেট সংরক্ষণ করতে এবং এটি সক্রিয় না করতে চান, তাহলে আপনি ‘পরিবর্তন সংরক্ষণ করুন’ বাটন ক্লিক করতে পারেন।
আপনি কোড স্নিপেটের সুযোগ পরিবর্তন করতে পারেন। আপনি শুধুমাত্র ওয়ার্ডপ্রেস অ্যাডমিন এলাকায়, আপনার সাইটের ফ্রন্ট-এ, বা সর্বত্র এটি চালাতে পারেন। যদি আপনি অনিশ্চিত থাকেন, তবে ডিফল্ট ‘সর্বত্র চালান স্নিপেট’ বিকল্পটি চেক করুন।
একবার আপনি কোড স্নিপেট সংরক্ষণ এবং সক্রিয় করেছেন, এটি আপনার সাইটে অবিলম্বে কার্যকরী হবে।
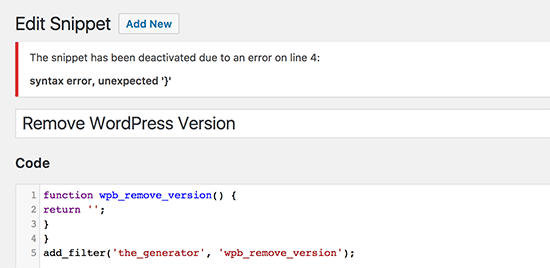
কাস্টম কোড মধ্যে ত্রুটি হ্যান্ডলিং
সাধারনত, যদি আপনি আপনার সাইট-নির্দিষ্ট প্লাগইন অথবা থিম ফাইলে কাস্টম কোড যোগ করার ক্ষেত্রে কোনও ভুল করেন, তবে তা অবিলম্বে আপনার সাইটটি অ্যাক্সেসযোগ্য করে তুলবে।
আপনি একটি সিনট্যাক্স ত্রুটি অথবা আপনার সাইটে 500 অভ্যন্তরীণ সার্ভার ত্রুটি দেখতে শুরু করতে চাই। এটি ঠিক করতে, আপনাকে অবশ্যই একটি FTP ক্লায়েন্ট ব্যবহার করে আপনার কোডটি পূর্বাবস্থায় ফেরাতে হবে।
কোড স্নিপেট প্লাগইন সম্পর্কে নিখুঁত অংশ হল যে এটি স্বয়ংক্রিয়ভাবে কোডে একটি সিনট্যাক্স ত্রুটি সনাক্ত করবে এবং তা অবিলম্বে নিষ্ক্রিয় করবে।

এটি আপনাকে একটি সহায়ক ত্রুটি বার্তাও দেখাবে, যাতে আপনি ত্রুটির ডিবাব করতে পারেন।
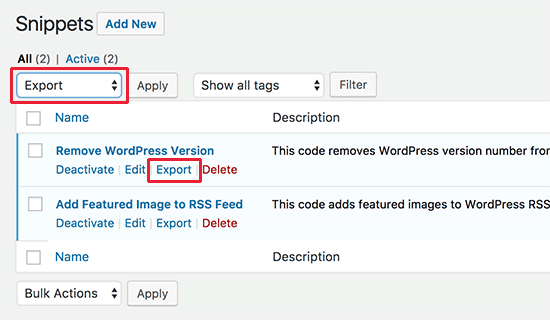
আপনার কাস্টম কোড স্ন্যাপটগুলি পরিচালনা করছে
কোড স্নিপেট প্লাগইন ওয়ার্ডপ্রেস এর নিজস্ব কাস্টম কোড স্নিপেট পরিচালনার জন্য একটি সহজ গ্রাফিক্যাল ইউজার ইন্টারফেস প্রদান করে।
আপনি আপনার সাইটে তাদের সক্রিয় না করেই কোড স্ন্যাপটগুলি সংরক্ষণ করতে পারেন। আপনি যে কোনো সময় স্নিপেটটি নিষ্ক্রিয় করতে পারেন। আপনি নির্দিষ্ট কোড স্ন্যিপেট রপ্তানি করতে পারেন বা বাল্ক তাদের সমস্ত রপ্তানি করতে পারেন।

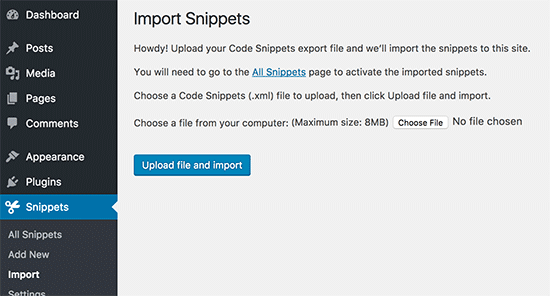
আপনি যদি কোনও ভিন্ন সার্ভারে ওয়েবসাইটগুলি চালাচ্ছেন, তাহলে আপনি এখানে গিয়ে আপনার কোড স্নিপেটগুলি কোড স্নিপেট প্লাগইন ব্যবহার করে সহজেই আমদানি করতে পারবেন স্নিপেট »আমদানি করুন পাতা।

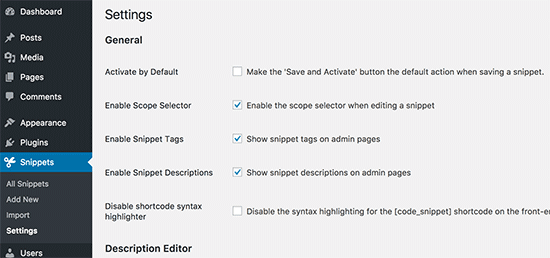
কোড স্নিপেট প্লাগইনটি বাক্সের বাইরে কাজ করে, তবে আপনি এটিকে দেখার মাধ্যমে প্লাগইন সেটিংসকে টাচ করতে পারেন স্নিপেট »সেটিংস পাতা।