আপনি আপনার ওয়ার্ডপ্রেস সাইটে ফাইল minify করতে চান? আপনার ওয়ার্ডপ্রেস সিএসএস এবং জাভাস্ক্রিপ্ট ফাইলগুলি নিখরচায় তাদের দ্রুত লোড করতে এবং আপনার ওয়ার্ডপ্রেস সাইটের গতি বাড়িয়ে তুলতে পারে। এই নির্দেশিকাতে, আমরা আপনাকে দেখাব কিভাবে ওয়ার্ডপ্রেসে CSS / Javascript ফাইলগুলিকে পরিমার্জন করা যায় যাতে কর্মক্ষমতা ও গতি বৃদ্ধি পায়।

Minify কি এবং আপনি এটি প্রয়োজন কি?
শব্দ ‘Minify’ শব্দটি আপনার ওয়েবসাইট ফাইল আকার ছোট করে তোলে যা একটি পদ্ধতি বর্ণনা করতে ব্যবহৃত হয়। এটি সোর্স কোড থেকে সাদা স্পেস, লাইন এবং অপ্রয়োজনীয় অক্ষরগুলি মুছে দিয়ে এই লক্ষ্য অর্জন করে।
সাধারণত ব্যবহারকারীদের ব্রাউজারে পাঠানো ফাইলগুলির জন্য এটি ব্যবহার করার জন্য এটি সুপারিশ করা হয়। এটি এইচটিএমএল, সিএসএস, এবং জাভাস্ক্রিপ্ট ফাইল অন্তর্ভুক্ত। আপনি খুব পিএইচপি ফাইল minify করতে পারেন, কিন্তু পিএইচপি একটি সার্ভারের দিকে প্রোগ্রামিং ভাষা এবং minifying এটি আপনার ব্যবহারকারীদের জন্য পৃষ্ঠা লোড গতি উন্নত করবে না।
Minifying ফাইল সুস্পষ্ট সুবিধা ওয়ার্ডপ্রেস গতি এবং কর্মক্ষমতা উন্নত করা হয়। কম্প্যাক্ট ফাইল দ্রুত লোড এবং আপনার সাইটের গতি উন্নত করতে।
যাইহোক, কিছু বিশেষজ্ঞ বিশ্বাস করেন যে কর্মক্ষমতা উন্নতি বেশিরভাগ ওয়েবসাইটের জন্য খুব ছোট এবং কষ্টের মূল্য নয়। অধিকাংশ ওয়ার্ডপ্রেস সাইটে মিনিকিনারী কেবল মাত্র কয়েক কিলোবাইট ডেটা হ্রাস করে। আপনি ওয়েবে কেবল ইমেজ অপ্টিমাইজ করার মাধ্যমে আরো pageload সময় কমাতে পারেন
এখানে স্বাভাবিক CSS কোড একটি উদাহরণ:
শরীর {
মার্জিন: 20px;
প্যাডিং: 20px;
রঙ: # 333333;
পটভূমি: # f7f7f7;
}
h1 {
ফন্ট-আকার: 32px;
রঙ # 222222;
মার্জিন-নীচে: 10px;
}
কোড minifying পরে এটি এই মত দেখতে হবে:
শরীর {মার্জিন: 20px; প্যাডিং: 20px; রঙ: # 333; পটভূমি: # f7f7f7} H1 {ফন্ট-আকার: 32px; মার্জিন-নীচে: 10px}
আপনি যদি গুগল পেজপেড বা জিটি ম্যাট্রিক্স টুলে 100/100 স্কোর অর্জনের চেষ্টা করছেন, তবে CSS এবং জাভাস্ক্রিপ্টকে ক্ষুদ্রতর করে তুলতে আপনার স্কোর উল্লেখযোগ্যভাবে উন্নত হবে।
আপনার ওয়ার্ডপ্রেস সাইটে CSS / জাভাস্ক্রিপ্টকে সহজেই কিভাবে মুছবেন তা দেখার জন্য দেখুন।
ওয়ার্ডপ্রেস CSS / জাভাস্ক্রিপ্ট Minify
আপনাকে যা করতে হবে তা হল প্রথমবার ওয়ার্ডপ্রেস প্লাগিনটি উন্নত এবং সক্রিয় করুন। আরো বিস্তারিত জানার জন্য
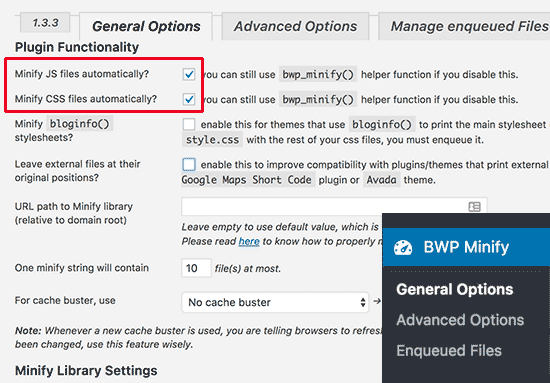
অ্যাক্টিভেশন করার পরে প্লাগইনটি আপনার ওয়ার্ডপ্রেস অ্যাডমিন বারের ‘BWP Minify’ লেবেলযুক্ত একটি নতুন মেনু আইটেম যুক্ত করবে। এটি ক্লিক করলে আপনাকে প্লাগইন সেটিংস পৃষ্ঠাতে নিয়ে যাবে।

সেটিংস পৃষ্ঠায়, আপনার ওয়ার্ডপ্রেস সাইটগুলিতে স্বয়ংক্রিয়ভাবে জাভাস্ক্রিপ্ট এবং সিএসএস ফাইলগুলিকে ন্যূনতম করার জন্য প্রথম দুটি বিকল্প চেক করতে হবে।
আপনি এখন আপনার সেটিংস সংরক্ষণ করতে পরিবর্তন পরিবর্তন বোতামে ক্লিক করতে পারেন।
এই পৃষ্ঠায় আরো অনেক উন্নত বিকল্প আছে। ডিফল্ট সেটিংস বেশিরভাগ ওয়েবসাইটের জন্য কাজ করবে, তবে কেস ভিত্তিতে কেস অনুসারে এই বিকল্পগুলির পর্যালোচনা এবং পরিবর্তন করতে পারবেন।
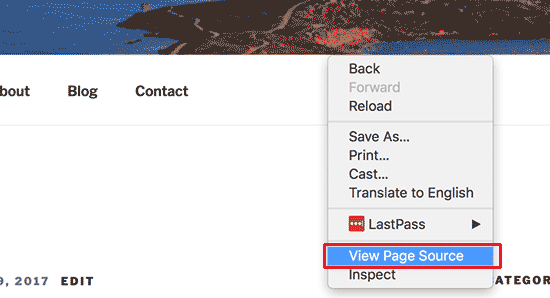
পরবর্তী, আপনার ওয়েবসাইটে আপনার মাথা প্রয়োজন। ডানদিকে ক্লিক করুন এবং তারপর ব্রাউজার মেনু থেকে ‘পৃষ্ঠা উত্স দেখুন’ নির্বাচন করুন।

আপনি এখন আপনার ওয়ার্ডপ্রেস সাইট দ্বারা উত্পন্ন এইচটিএমএল উৎস কোড দেখতে পাবেন। যদি আপনি ঘনিষ্ঠভাবে দেখেন, তবে আপনি লক্ষ্য করবেন যে এই প্লাগইনটি CSS / JavaScript ফাইলগুলিকে আপনার ওয়ার্ডপ্রেস থিম এবং প্লাগইনগুলির পরিবর্তে প্লাগইনের নিজস্ব ফোল্ডার থেকে লোড করবে।
এই আপনার মূল CSS এবং জাভাস্ক্রিপ্ট ফাইলের minified সংস্করণ। ভাল ওয়ার্ডপ্রেস Minify প্লাগইন তাদের ক্যাশে রাখা এবং ব্রাউজার থেকে minified সংস্করণ পরিবেশন করা হবে।
এখানেই শেষ
