আপনি কি কখনও বিস্ময়ের উদ্রেক করেছেন যে ডিজাইনার তাদের সাইটে সুন্দর কাস্টম ওয়েব ফন্ট ব্যবহার করতে সক্ষম? প্রায়শই তারা Typekit ব্যবহার করে ওয়ার্ডপ্রেস ব্যবহার করে কাস্টম ফন্ট যুক্ত করছে, একটি অ্যাডোব সার্ভিস যা আপনাকে উচ্চ মানের ফন্ট ব্যবহার করতে দেয়। এই প্রবন্ধে, আমরা আপনাকে আপনার টাইপোগ্রাফি উন্নত করার জন্য ওয়ার্ডপ্রেসে Typekit ফন্টগুলি কিভাবে যোগ করব তা দেখাব।

Typekit ফন্ট কেন ব্যবহার করবেন?
Typekit একটি জনপ্রিয় সাবস্ক্রিপশন ভিত্তিক ফন্ট সার্ভিস যা আপনাকে অনেক টাকা সঞ্চয় করতে পারে। স্বতন্ত্র ফন্ট লাইসেন্সের জন্য অর্থ প্রদানের পরিবর্তে, যা বেশ ব্যয়সাপেক্ষ হতে পারে, আপনি শত শত ফন্টের সম্পূর্ণ লাইব্রেরি বিনামূল্যে অথবা সমেত একটি সমপরিমাণ হারের জন্য অ্যাক্সেস করতে পারেন।
Typekit লাইব্রেরিতে 1,000 টি ফন্টের বিশাল সংগ্রহ রয়েছে। আপনি ওয়েবে খুঁজে পেতে পারেন সবচেয়ে সুন্দর ফন্টের কিছু Typekit, একটি অ্যাডোব পরিষেবার মাধ্যমে উপলব্ধ।
তাদের মৌলিক মুক্ত পরিকল্পনা 230+ ফন্ট অ্যাক্সেস সঙ্গে আসে, এবং আপনি বিনামূল্যে জন্য এক ওয়েবসাইট থেকে 2 ফন্ট পরিবার ব্যবহার করতে পারেন। অন্যান্য পরিকল্পনা $ 49.99 থেকে শুরু করে 99.99 ডলার প্রতি বছরে।
এই দুর্দান্ত Typekit ফন্ট সহজেই আপনার ওয়েবসাইট লোড গতি সন্নিবেশ ছাড়া কোনো ওয়েবসাইট যোগ করা যাবে। ফন্টগুলি Adobe এর CDN থেকে পরিবেশিত হয় এবং আপনি আপনার নিজের সাইটে হোস্ট করার চেয়ে অনেক দ্রুত গতিতে লোড করেন।
ওয়ার্ডপ্রেস ভিডিও টিউটোরিয়াল জন্য Typekit
কেন কাস্টম ওয়েব হরফ ওয়ার্ডপ্রেস ব্যবহার?
টাইপোগ্রাফি আপনার সাইটে ডিজাইন একটি গুরুত্বপূর্ণ ভূমিকা পালন করে।
ডান ফন্টগুলি নির্বাচন করা আপনার পাঠকদের কাছে স্পষ্টভাবে আপনার ব্যক্তিত্ব এবং বার্তা যোগাযোগ করবে। কোন ছবিটি আপনি চিত্রিত করতে চান ইমেজ কোন ব্যাপার – পেশাদারী, বন্ধুত্বপূর্ণ, নৈমিত্তিক, অভিজ্ঞ – আপনার ওয়েবসাইটের ফন্ট সঠিক ইমেজ প্রকল্প করতে সাহায্য করতে পারেন
ফন্টের ডান সেট ব্যবহার করে, আপনি একটি দীর্ঘস্থায়ী ছাপ রেখে যেতে পারেন। ওয়েবে অন্য যেকোনো সাইটের মতো খুঁজছেন এর পরিবর্তে, আপনার পাঠ্য লক্ষণীয়ভাবে ভিন্ন দেখায়। আপনার ওয়ার্ডপ্রেস সাইটের জন্য সঠিক ফন্ট নির্বাচন করা আপনার ওয়েবসাইটটি একটি সহজ নকশা থেকে একটি নান্দনিকভাবে আনন্দদায়ক এবং শিল্প অত্যাশ্চর্য কাজ করতে পারেন।
সঠিক কাস্টম ওয়েব ফন্টগুলি:
- রূপান্তর হার বৃদ্ধি
- আপনার সাইটের বাউন্স রেট কম
- আপনার ওয়েবসাইটে ব্যয় সময় বাড়ান
- ব্যবহারকারীদের জন্য একটি স্মরণীয় অভিজ্ঞতা তৈরি করুন
Typekit ফন্ট দিয়ে শুরু করার জন্য প্রস্তুত? আপনার ওয়ার্ডপ্রেস নকশা কাস্টমাইজ করতে Typekit ব্যবহার কিভাবে এখানে
Typekit সঙ্গে কিভাবে শুরু করতে হবে
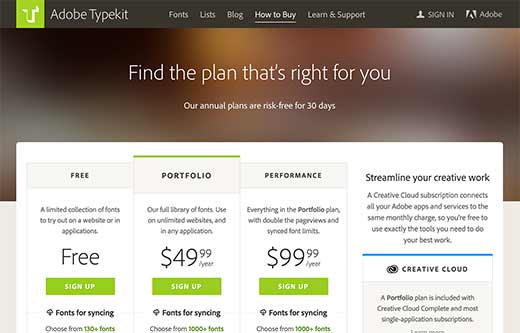
প্রথমে আপনাকে একটি Typekit অ্যাকাউন্ট তৈরি করতে হবে। এটি করার জন্য, কেবলমাত্র বিদ্যমান পরিকল্পনাগুলি তুলনা করার জন্য Typekit.com এ যান।
আপনি কোন প্ল্যানের জন্য সাইন আপ করতে চান তা চয়ন করতে হবে। বিনামূল্যে পরিকল্পনা আপনাকে একটি ওয়েবসাইটের সীমাবদ্ধ করে এবং সীমিত ফন্টের অ্যাক্সেস অন্তর্ভুক্ত করে। আপনি এটি চেষ্টা করার জন্য বিনামূল্যে পরিকল্পনা সঙ্গে শুরু করতে চান, এবং তারপর পরে আপগ্রেড করতে পারেন। আপগ্রেড আপনাকে ফন্টগুলির একটি বড় লাইব্রেরি দেয়, এবং আপনি আরও ওয়েবসাইটগুলিতে তাদের ব্যবহার করতে পারেন।

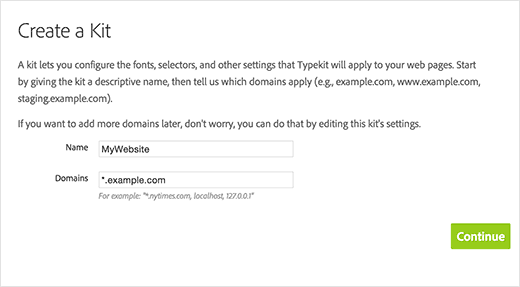
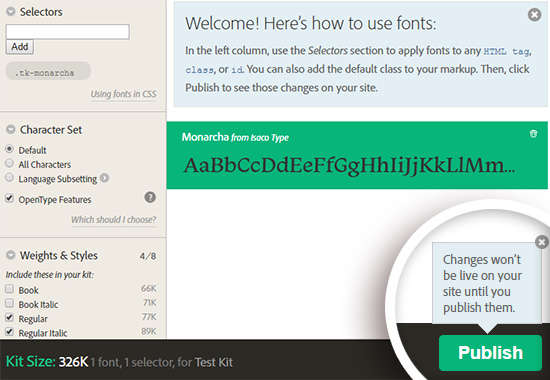
পরবর্তী পদক্ষেপ একটি কিট তৈরি করা হয় কিট আপনাকে আপনার ওয়েবসাইটের জন্য একটি নির্দিষ্ট লাইব্রেরির ফন্ট এবং সেটিংস একত্রিত করতে দেয়, তাই Typekit শুধুমাত্র ফাইল এবং কোডের প্রয়োজনীয়তা লোড করে। আপনার কিট তৈরি করতে, আপনার সাইট নাম এবং ডোমেন নাম যোগ করুন এবং তারপর ক্লিক করুন চালিয়ে ।

আপনার কিট জন্য আপনার তথ্য পূরণ করার পরে, Typekit আপনাকে আপনার সাইটে যোগ করার জন্য জাভাস্ক্রিপ্ট কোড একটি বিট দেবে। আপনি এখন এই কোডটি নোটপ্যাডের মত একটি টেক্সট এডিটর হিসাবে কপি এবং পেস্ট করতে পারেন যাতে সেটি এখন পর্যন্ত সংরক্ষণ করতে পারে। আমরা এই টিউটোরিয়াল এর পরবর্তী ধাপে আপনার সাইটে এটি যোগ করব।
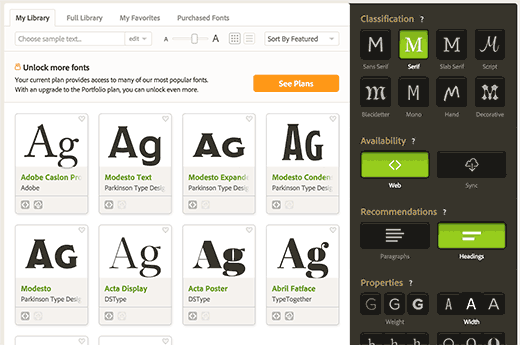
এখন, আপনি আপনার ফন্ট নির্বাচন শুরু করতে পারেন। আপনি ফন্ট লাইব্রেরি ব্রাউজ করতে পারেন এবং শ্রেণীবিভাগ, ওজন, প্রস্থ, x- উচ্চতা এবং আরও অনেকগুলি বিকল্প দ্বারা ফিল্টার করতে পারেন।

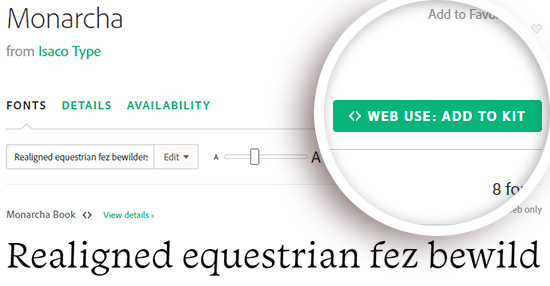
আপনি যখন আপনার পছন্দ মত একটি ফন্ট দেখতে পান, তখন আপনি আরও বিস্তারিত এবং উদাহরণগুলির জন্য ক্লিক করতে পারেন। আপনি যদি এটি আপনার ওয়েব কিট এ যোগ করতে চান, তাহলে ক্লিক করুন ওয়েব ব্যবহার: কিট জুড়ুন ডান দিকে বোতাম।

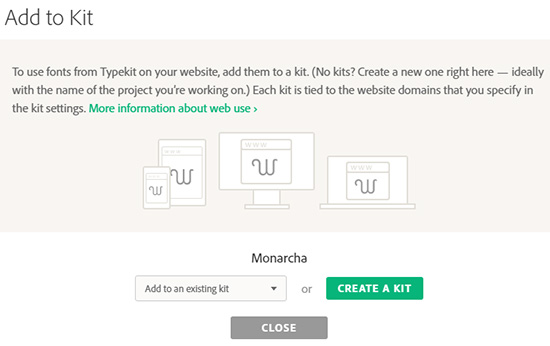
এটি একটি পপ আপ আপ আনতে হবে যেখানে আপনি আপনার তৈরি কিট আপনি তৈরি নির্মিত ফন্ট এখনো যোগ করা প্রয়োজন।

এখন আপনি ক্লিক করতে পারেন প্রকাশ করা আপনার কিট পরিবর্তনগুলি সংরক্ষণ করতে বোতাম।

এখানেই শেষ! আপনার ফন্ট কিট এখন ব্যবহার করার জন্য প্রস্তুত।
ওয়ার্ডপ্রেস আপনার Typekit ফন্ট যোগ করা
আপনার ওয়ার্ডপ্রেস ব্লগে আপনার নতুন কাস্টম ওয়েব ফন্ট যুক্ত করার সবচেয়ে সহজ উপায় ওয়ার্ডপ্রেস প্রকারকিত প্লাগইন ব্যবহার করে।
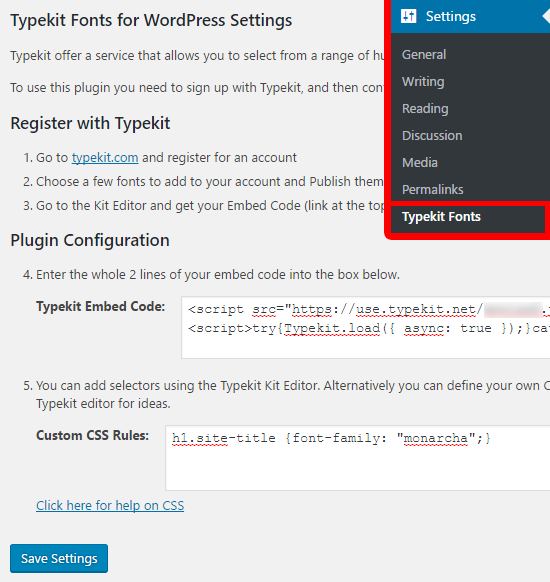
আমরা WordPress প্লাগইন জন্য Typekit হরফ সুপারিশ। প্লাগইন ইনস্টল এবং সক্রিয় করার পরে, আপনি পরিদর্শন করতে পারেন সেটিংস »টাইপেকট ফন্ট প্লাগইন কনফিগার করতে।

প্রথমে আপনি অবশ্যই Typekit এম্বেড কোড ক্ষেত্রের মধ্যে সংরক্ষিত জাভাস্ক্রিপ্ট কোডটি পেস্ট করতে হবে। এর পরে, আপনি সিএসএস নির্বাচককে আপনার ওয়েবসাইটের ফন্ট ব্যবহার করতে চান তা উল্লেখ করতে পারেন।
উপরে স্ক্রিনশট আমরা ফন্ট যুক্ত করছি h1.site-টাইটেল CSS সিলেক্টর
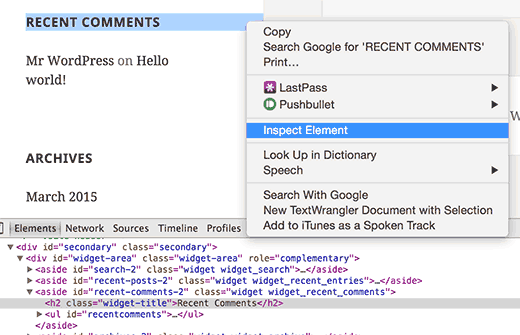
আপনার ওয়ার্ডপ্রেস থিম বিভিন্ন উপাদানের জন্য বিভিন্ন ক্লাস ব্যবহার করতে পারে। আপনি আপনার ওয়েব ব্রাউজারের পরিদর্শন উপাদান টুলটি ব্যবহার করতে হবে যারা CSS ক্লাসগুলি খুঁজে বের করতে। আপনি আপনার ওয়ার্ডপ্রেস CSS start cheat শিখতে চেকআপ করতে শুরু করতে সাহায্য করতে পারেন।