আপনি আপনার ওয়ার্ডপ্রেস সাইটে স্বয়ংক্রিয় ওয়েবসাইট স্ক্রিনশট তৈরি করতে চান? যদি আপনি ঘন ঘন আপনার ওয়ার্ডপ্রেস পোস্ট বা পেজে ওয়েবসাইট স্ক্রিনশট যোগ করেন, তাহলে প্রক্রিয়াটি স্বয়ংক্রিয়ভাবে স্ক্রিনশটগুলিকে ম্যানুয়ালি ক্যাপচার করার সময় ব্যয় করবে। ওয়ার্ডপ্রেসে স্বয়ংক্রিয় ওয়েবসাইট স্ক্রিনশট কিভাবে তৈরি করবেন এই প্রবন্ধে আমরা আপনাকে দেখাবো।

পদ্ধতি 1: প্লাগইন ব্যবহার করে ওয়ার্ডপ্রেসের স্বয়ংক্রিয় ওয়েবসাইট স্ক্রীনশট তৈরি করুন
এই পদ্ধতি সহজে শুরু এবং ব্যবহারকারীরা যারা কোডের সাথে মোকাবেলা করতে চান না জন্য সুপারিশ করা হয়।
আপনি যা করতে চান তা প্রথমেই ব্রাউজার শট প্লাগইনটি ইনস্টল এবং সক্রিয় করুন। আরো বিস্তারিত জানার জন্য
প্লাগইনটি বাক্সের বাইরে কাজ করে এবং আপনার কনফিগার করার জন্য কোনও সেটিংস নেই।
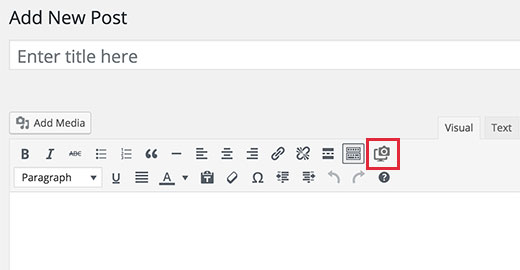
একটি পোস্ট / পৃষ্ঠা সম্পাদনা করুন বা একটি নতুন একটি তৈরি করুন। ওয়েবসাইট স্ক্রিনশট যুক্ত করতে আপনি ভিজ্যুয়াল এডিটরে একটি নতুন বোতামটি দেখতে পাবেন।

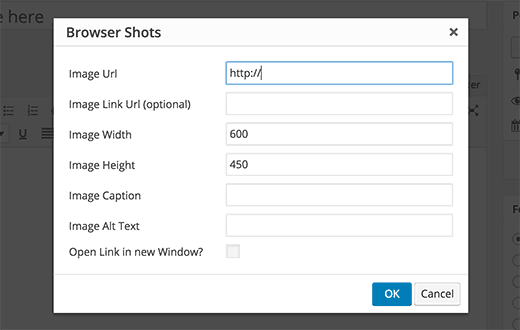
এটি ক্লিক করে একটি পপআপ আনতে হবে যেখানে আপনি ওয়েবসাইট URL, বিকল্প পাঠ্য, URL লিঙ্ক এবং স্ক্রিনশটের উচ্চতা / প্রস্থ প্রবেশ করতে পারেন।

ওকে বাটনে ক্লিক করুন এবং প্লাগইনটি আপনার ওয়ার্ডপ্রেস পোস্টে একটি শর্টকাট যোগ করবে। আপনি প্লাগইনটি কর্মে দেখতে আপনার পোস্টটি এখন পর্যালোচনা করতে পারেন।
আপনি ওয়ার্ডপ্রেস টেক্সট এডিটর ব্যবহার করছেন বা ভিজ্যুয়াল এডিটর বোতাম ব্যবহার করতে চান না তাহলে, আপনি নিজে নিজে shortcode যোগ করতে পারেন।
[ব্রাউজার শট url = "http://www.site.com"]
ডিফল্টরূপে, প্লাগইনটি 600 x 600 পিক্সেলের একটি স্ক্রিনশট তৈরি করবে। আপনি শর্টকাট প্রস্থ এবং উচ্চতা বৈশিষ্ট্য যোগ করে যে পরিবর্তন করতে পারেন।
[ব্রাউজার শট url = "http://www.site.com" প্রস্থ = "400" উচ্চতা = "400"]
এটি স্বয়ংক্রিয়ভাবে ওয়েবসাইটে লিঙ্ক করবে। আপনি যে শর্টকোডটিতে একটি লিঙ্ক অ্যাট্রিবিউট যোগ করে তা পরিবর্তন করতে পারেন এবং আপনার যেকোন লিঙ্কটি যুক্ত করতে পারেন।
[ব্রাউজার শট url = "http://www.site.com" প্রস্থ = "400" উচ্চতা = "400" লিঙ্ক = "http://example.com"]
যদি আপনি স্ক্রিনশট নীচের একটি ক্যাপশন যোগ করতে চান, তাহলে আপনি যে শর্টকাট কাছাকাছি ক্যাপশন টেক্সট মোড় দ্বারা এটি করতে পারেন।
সাইট
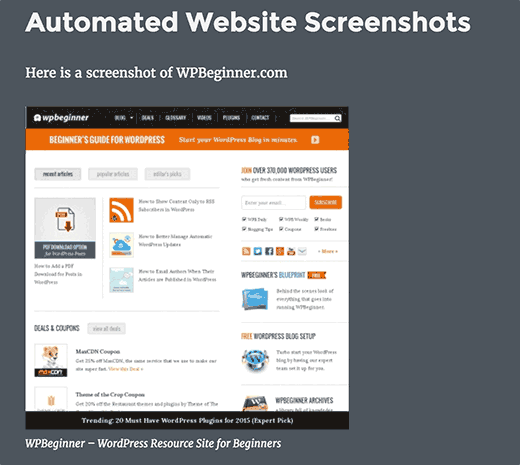
ক্যাপশন আপনার ওয়ার্ডপ্রেস থিম এর ক্যাপশন শৈলী ব্যবহার করবে। এখানে আমাদের ডেমো ওয়েবসাইটটি কিভাবে দেখলাম:

ব্রাউজার শট প্লাগইনটি ওয়ার্ডপ্রেস এর Mshots API ব্যবহার করে ফ্ল্যাশে স্ক্রিনশট তৈরি করে। এই চিত্রগুলি আপনার ওয়ার্ডপ্রেস মিডিয়া লাইব্রেরিতে সংরক্ষণ করা হয় না। তারা ওয়ার্ডপ্রেস সার্ভার থেকে সরাসরি সেবা প্রদান করে।
পদ্ধতি 2: ওয়ার্ডপ্রেস কোড যোগ করে স্বতন্ত্র স্ক্রিনশট তৈরি করুন
এই পদ্ধতি আপনার ওয়ার্ডপ্রেস ফাইল কোড যোগ করতে প্রয়োজন। এটি শুরু করার জন্য সুপারিশ করা হয় না আপনি ওয়ার্ডপ্রেস থেকে ওয়েব থেকে স্নিপেট আটকানো আরামদায়ক হয়, তাহলে, আপনি এই পদ্ধতি ব্যবহার করতে পারেন।
সহজভাবে আপনার থিম এর functions.php ফাইল বা একটি সাইট নির্দিষ্ট প্লাগইন এই কোড যোগ করুন।
ফাংশন wpb_screenshots ($ atts, $ content = NULL) {
নির্যাস (shortcode_atts (অ্যারে (
"স্ন্যাপ" => 'http://s.wordpress.com/mshots/v1/',
"url" => 'http://www.site.com',
"alt" => 'স্ক্রিনশট',
"w" => '600', // প্রস্থ
"এইচ" => '450' // উচ্চতা
), $ atts));
$ img = ' ![' $ alt ']() ';
ফেরত $ img;
}
add_shortcode ("স্ক্রিন", "wpb_screenshots");
';
ফেরত $ img;
}
add_shortcode ("স্ক্রিন", "wpb_screenshots");
আমরা পূর্বে উল্লিখিত প্লাগইনটির অনুরূপ, এই কোডটি এছাড়াও ওয়ার্ডপ্রেড এমএমএস এপিআই ব্যবহার করে ফ্রীতে স্ক্রিনশট তৈরি করে।
আপনার ওয়ার্ডপ্রেস পোস্ট এবং পেজ একটি ওয়েবসাইট স্ক্রিনশট প্রদর্শন করতে, আপনি এই মত শর্টকাটা প্রবেশ করতে হবে:
[স্ক্রিন ইউআরএল = “http://site.com” alt = “সাইট”]
আপনার নিজস্ব মানগুলির সাথে URL এবং Alt ক্ষেত্রগুলি প্রতিস্থাপন করুন
ডিফল্টরূপে, এই কোড 600 x 450 পিক্সেল একটি স্ক্রিনশট তৈরি করবে। আপনি আপনার নিজস্ব উচ্চতা এবং প্রস্থ বৈশিষ্ট্যের যোগ করার মাধ্যমে এটি পরিবর্তন করতে পারেন shortcode।
[পর্দার url = “http://site.com” alt = “site” w = “400” h = “400”]
এখানেই শেষ
