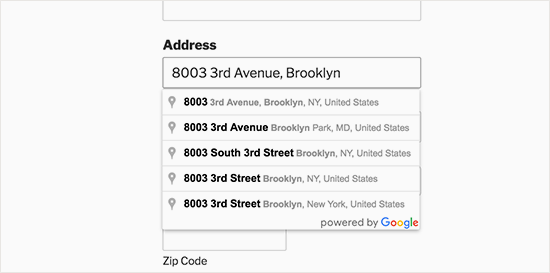
সম্প্রতি, আমাদের ব্যবহারকারীদের মধ্যে একজন আমাদের জিজ্ঞেস করেছেন কিভাবে ওয়ার্ডপ্রেস ফর্মগুলির ঠিকানা ক্ষেত্রগুলির জন্য স্বতঃপূর্ণ যোগ করতে হয়। স্বতঃপূর্ণ ব্যবহারকারীদের টাইপ করার সাথে সাথে রিয়েলটাইমে তৈরি প্রস্তাবনাগুলি থেকে ঠিকানাগুলি দ্রুত নির্বাচন করতে দেয়। এই প্রবন্ধে, আমরা আপনাকে Google Places API ব্যবহার করে ওয়ার্ডপ্রেসে অ্যাড্রেস ক্ষেত্রগুলির জন্য স্বতঃপূর্ণ যোগ করতে কিভাবে দেখাব।

প্রথমে আপনাকে অবশ্যই Google Place Api প্লাগইন ব্যবহার করে ঠিকানা স্বয়ংসম্পূর্ণ ইনস্টল এবং সক্রিয় করতে হবে। আরো বিস্তারিত জানার জন্য
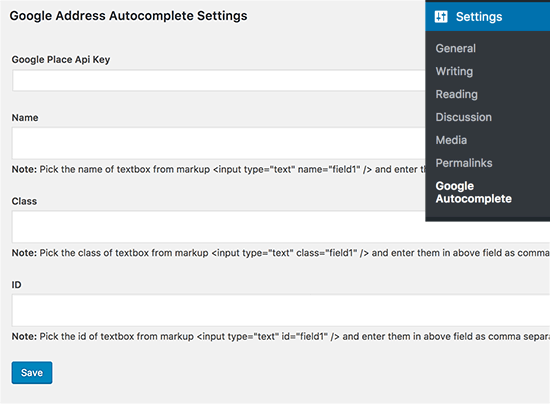
অ্যাক্টিভেশন পরে, আপনি পরিদর্শন করতে হবে সেটিংস »গুগল স্বতঃপূর্ণ পৃষ্ঠা প্লাগইন সেটিংস কনফিগার করতে।

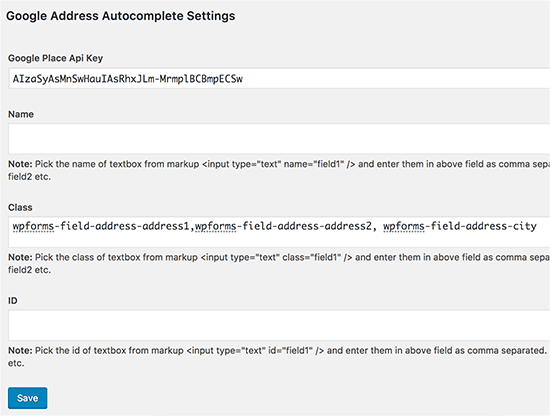
আপনাকে Google Places API কী প্রবেশ করতে বলা হবে। এই API কীটি আপনার ওয়েবসাইটকে Google মানচিত্রের সাথে সংযুক্ত করতে এবং রিয়েলটাইমে তাদের ডাটাবেস থেকে স্বতঃপূর্ণ পরামর্শগুলি পুনরুদ্ধার করতে দেয়।
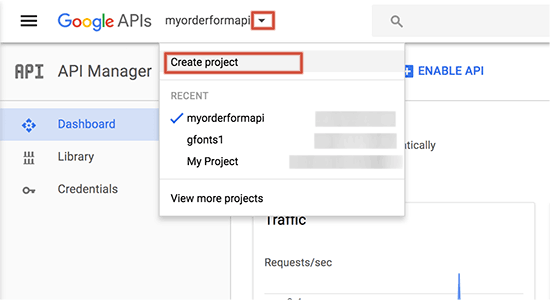
Google বিকাশকারী কনসোল ওয়েবসাইটের উপরে যান এবং একটি নতুন প্রকল্প তৈরি করুন।

একটি পপআপ আপনার প্রকল্পের জন্য একটি নাম প্রদান করতে আপনাকে জিজ্ঞাসা প্রদর্শিত হবে। এমন একটি নাম ব্যবহার করুন যা পরে প্রকল্পটি সনাক্ত করে আপনাকে সাহায্য করবে এবং তারপর তৈরি বোতামে ক্লিক করুন।
পপআপ অদৃশ্য হয়ে যাবে, কয়েক সেকেন্ডের জন্য অপেক্ষা করুন এবং স্বয়ংক্রিয়ভাবে আপনার নতুন প্রোজেক্টে আপনাকে পুনঃনির্দেশিত করা হবে।
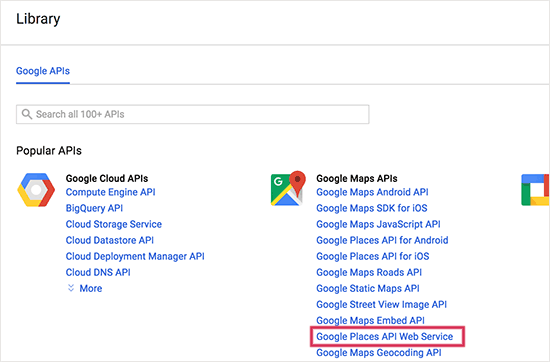
এখন আপনি আপনার প্রোজেক্টের জন্য সক্রিয় Google API গুলির তালিকা দেখতে পাবেন। আপনি ‘গুগল প্লেস API ওয়েব সার্ভিস’ এ অবস্থান নির্ধারণ এবং ক্লিক করতে চান।

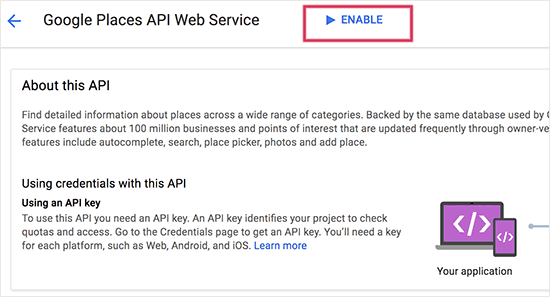
এটি আপনাকে একটি ওভারভিউ পৃষ্ঠায় নিয়ে যাবে যা ব্যাখ্যা করবে কিভাবে এই API কাজ করে। চালিয়ে যেতে আপনাকে সক্রিয় লিঙ্কটি ক্লিক করতে হবে।

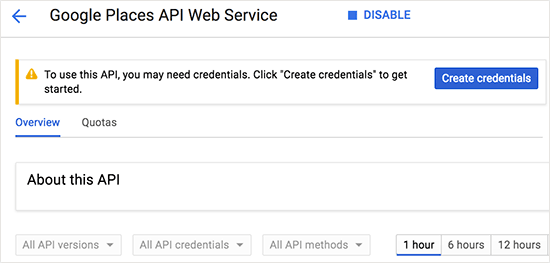
বিকাশকারী কনসোল এখন আপনার প্রোজেক্টের জন্য Google Places API সক্ষম করবে।
যাইহোক, আপনার ওয়েবসাইটে আপনার API কে ব্যবহার করার জন্য আপনার এখনও প্রমাণপত্রাদি প্রয়োজন। তাই এগিয়ে যান এবং ক্রমান্বয়ে তৈরি করুন বোতামটি ক্লিক করুন।

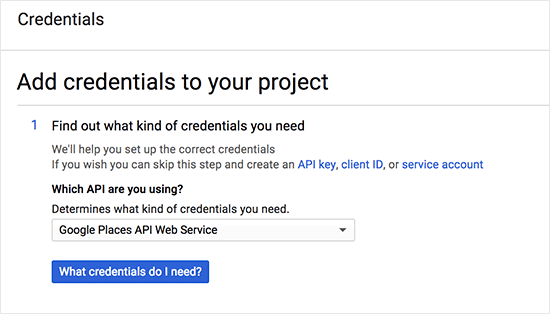
পরবর্তী স্ক্রিনে আপনাকে ‘কি শংসাপত্রগুলি কি প্রয়োজন?’ বোতামটি ক্লিক করতে হবে।

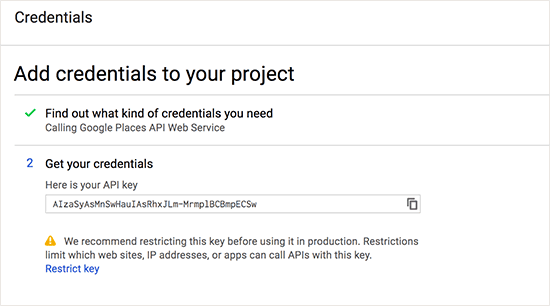
বিকাশকারী কনসোল এখন আপনাকে API কী দেখাবে। আপনাকে এই কীটি অনুলিপি করতে হবে এবং এটি আপনার ওয়ার্ডপ্রেস ওয়েবসাইটের প্লাগইন সেটিংসে পেস্ট করুন।

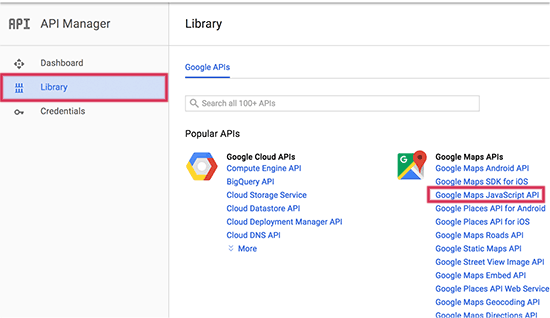
আপনার Google ডেভেলপারস প্রকল্পে এখনও অন্য API সক্ষম করতে হবে। Google বিকাশকারী কনসোলের লাইব্রেরিতে ক্লিক করুন এবং তারপরে ‘Google মানচিত্র JavaScript API’ এ ক্লিক করুন।

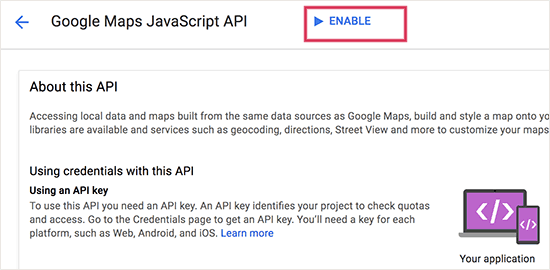
এটি আপনাকে API- এর ওভারভিউ পৃষ্ঠায় নিয়ে যাবে যেখানে আপনাকে চালিয়ে যেতে ‘সক্ষম’ লিঙ্কটি ক্লিক করতে হবে।

এই API- র একটি অতিরিক্ত API কী প্রয়োজন নেই, তাই আপনি এখন যেতে ভাল।
ওয়ার্ডপ্রেস ফর্ম ক্ষেত্রগুলিতে স্বতঃপূর্ণ ঠিকানা সক্ষম করা
আপনি কোন ওয়ার্ডপ্রেস ফর্ম বিল্ডার প্লাগইন দ্বারা নির্মিত যে কোনো ফর্ম ক্ষেত্রের মধ্যে স্বতঃপূর্ণ ঠিকানা বৈশিষ্ট্য যোগ করতে পারেন।
আমরা এই টিউটোরিয়ালে WPForms ব্যবহার করা হবে। যাইহোক, এই নির্দেশাবলী কোনও ফর্মেই কাজ করবে যা কোনও ফর্মুলা ফর্মুলা আপনি ব্যবহার করছেন।
প্রথমে আপনাকে একটি ফর্ম তৈরি করতে হবে যাতে একটি ঠিকানা ক্ষেত্র বা ঠিকানা ক্ষেত্রগুলির একটি সেট থাকে।
আপনি একবার সম্পন্ন হয়ে গেলে, আপনার ওয়েবসাইটটিতে এই ফর্মটি যোগ করুন যেমনটি আপনি সাধারণত করবেন।
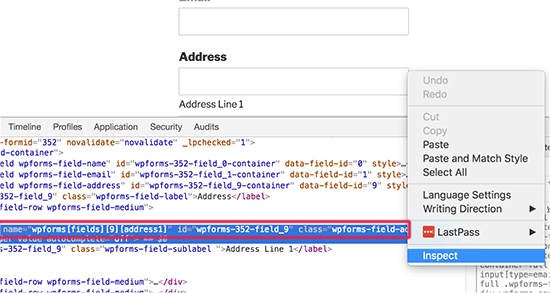
পরবর্তী, পোস্ট বা পৃষ্ঠাটিতে যান যেখানে আপনি আপনার ফর্ম যুক্ত করেছেন। আপনি ঠিক ঠিকানা ক্ষেত্রটি ক্লিক করুন এবং ব্রাউজার মেনু থেকে ‘পরিদর্শন’ নির্বাচন করতে হবে।

আপনি ঠিকানা ক্ষেত্রের জন্য নাম, আইডি এবং CSS শ্রেণির মান দেখতে পাবেন।
উদাহরণস্বরূপ, এই স্ক্রিনশটটিতে আমাদের ফর্মের নাম মান হল wpforms [ক্ষেত্র] [9] [address1] , আইডি মান হল wpforms-352-field_9 , এবং CSS ক্লাস হল wpforms ক্ষেত্র ঠিকানা-address1 ।
আপনাকে এই মানগুলির মধ্যে কেবল একটি কপি করতে হবে এবং এটি প্লাগইন সেটিংস পৃষ্ঠায় আটকান।
যদি আপনি একাধিক ফরমগুলিতে একাধিক ক্ষেত্রগুলিকে লক্ষ্য করতে চান তবে আপনি কেবলমাত্র একটি কমা যোগ করতে পারেন এবং অন্য মান যোগ করতে পারেন।

আপনার পরিবর্তনগুলি সঞ্চয় করতে সংরক্ষণ বোতামে ক্লিক করতে ভুলবেন না।
যে সব, আপনি এখন আপনার ফর্ম পৃষ্ঠা এবং একটি ঠিকানা লিখতে চেষ্টা করতে পারেন। Google ক্ষেত্রগুলি এবং Google মানচিত্রগুলি ব্যবহার করে ফর্ম ক্ষেত্র স্বয়ংক্রিয়ভাবে প্রস্তাবনাগুলি দেখানো শুরু করবে।