আপনি ওয়ার্ডপ্রেস মধ্যে স্ট্রাইপ সঙ্গে পেমেন্ট গ্রহণ করতে চান? স্ট্রাইপ সাইট মালিকদের তাদের ওয়ার্ডপ্রেস ওয়েবসাইট পেমেন্ট গ্রহণ করতে সহজ করে তোলে। এই নিবন্ধে, আমরা কিভাবে ওয়ার্ডপ্রেস মধ্যে স্ট্রাইপ সঙ্গে পেমেন্ট সহজে গ্রহণ দেখাবে।

বিঃদ্রঃ: স্ট্রাইপের জন্য আপনার সাইটটি SSL / HTTPS এনক্রিপশন ব্যবহার করা প্রয়োজন। আপনার ওয়েবসাইটের জন্য ইতিমধ্যেই SSL সার্টিফিকেট নেই
ওয়ার্ডপ্রেস এর স্ট্রাইপের মাধ্যমে পেমেন্ট গ্রহণের অনেক উপায় রয়েছে। আমরা 4 বিভিন্ন পদ্ধতি আবরণ করা হবে, তাই আপনি যে আপনার প্রয়োজন অনুসারে সেরা চয়ন করতে পারেন।
দ্রুত ব্রাউজিংয়ের জন্য নীচের নেভিগেশন লিঙ্কগুলি ব্যবহার করতে নিঃশব্দ করুন:
WPForms সঙ্গে ওয়ার্ডপ্রেস মধ্যে কাস্টম স্ট্রিপ আদেশ ফর্ম
WPForms সেরা ওয়ার্ডপ্রেস ফর্ম প্লাগইন। এটি আপনাকে কাস্টম পেমেন্ট ফর্ম তৈরি করতে এবং স্ট্রিপ এবং পেপ্যাল ব্যবহার করে সহজেই আপনার ওয়ার্ডপ্রেস সাইটের পেমেন্ট গ্রহণ করতে দেয়।
WPForms একটি পেড প্লাগইন, এবং আপনি স্ট্রিপ এবং পেপ্যাল addons ব্যবহার করার জন্য প্রো পরিকল্পনা প্রয়োজন হবে।
প্রথমে আপনাকে যা করতে হবে তা হল WPForms প্লাগইনটি ইনস্টল এবং সক্রিয় করা। আরো বিস্তারিত জানার জন্য
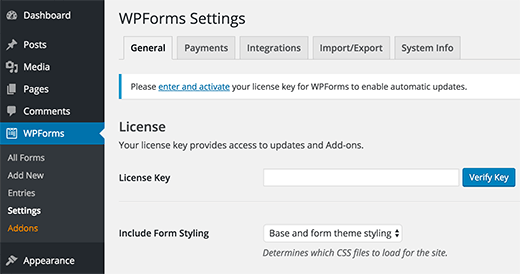
অ্যাক্টিভেশন পরে, আপনি পরিদর্শন করতে হবে WPForms »সেটিংস পৃষ্ঠা আপনার লাইসেন্স কী প্রবেশ করতে। আপনি WPForms ওয়েবসাইটে আপনার অ্যাকাউন্ট থেকে এই লাইসেন্স কী পেতে পারেন।

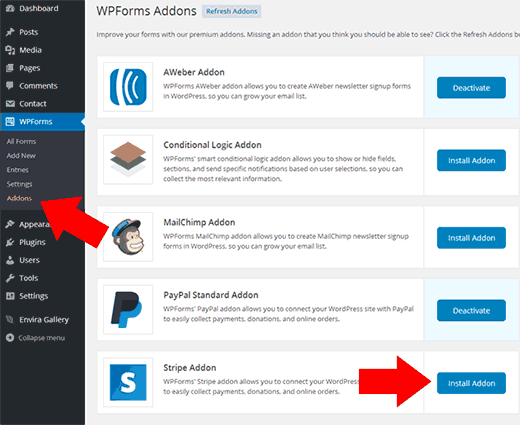
যাচাইকরণের পরে, আপনার কাছে এটির উপরে নির্ভর করতে হবে WPForms »Addons পাতা।
‘স্ট্রাইপ অ্যাডন’ -এ স্ক্রোল করুন এবং এর পাশে ইনস্টল করা Addon বোতামে ক্লিক করুন।

WPForms স্বয়ংক্রিয়ভাবে স্ট্রিপ ফর্ম addon ইনস্টল করা হবে। এই addon ব্যবহার শুরু করার জন্য আপনাকে সক্রিয় বোতামে ক্লিক করতে হবে।
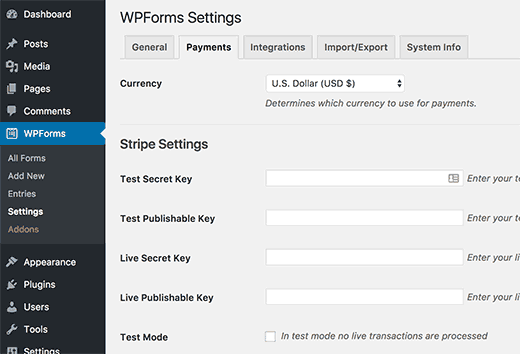
পরবর্তী, আপনি পরিদর্শন করতে হবে WPForms »সেটিংস পৃষ্ঠা এবং পেমেন্ট ট্যাবে ক্লিক করুন।
একবার সেখানে, আপনার ওয়ার্ডপ্রেস সাইটে API কীগুলি প্রবেশ করে স্ট্রাইপটি সংযুক্ত করতে হবে। আপনি এই স্ট্রাইপ অ্যাকাউন্ট সেটিংস থেকে এই কীগুলি পেতে পারেন।

এপিআই কানে প্রবেশ করার পরে আপনার সেটিংস সংরক্ষণ করতে সংরক্ষণ বাটনে ক্লিক করতে ভুলবেন না।
আপনি ওয়ার্ডপ্রেস মধ্যে স্ট্রাইপ ব্যবহার করে পেমেন্ট গ্রহণের জন্য প্রস্তুত এখন
পরবর্তী, আপনার ওয়ার্ডপ্রেস সাইটের পেমেন্ট গ্রহণ করার জন্য আপনাকে একটি ফর্ম তৈরি করতে হবে।
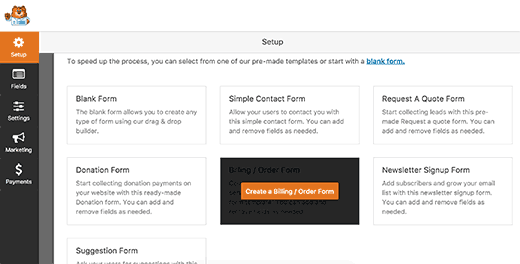
উপরে যাও হেড WPForms »নতুন যোগ করুন পাতা। এটি WPForms ফর্ম বিল্ডার ইন্টারফেস চালু হবে।

ফর্ম টেমপ্লেট ব্যবহার করার জন্য WPForms প্রস্তুত সঙ্গে আসে। আপনি একটি অর্ডার / বিলিং ফর্ম, দান ফর্ম নির্বাচন করতে পারেন অথবা একটি ফাঁকা ফর্ম তৈরি করতে পারেন।

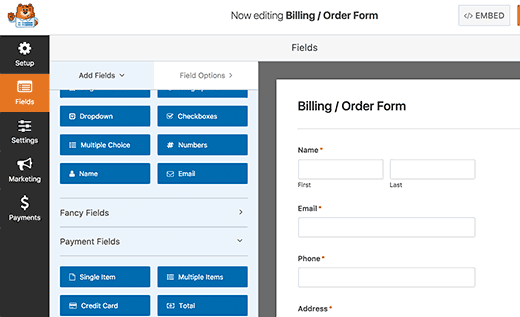
আপনি বাম কলাম থেকে তাদের ক্লিক করে নতুন ফর্ম ক্ষেত্র যোগ করতে পারেন। আপনি এটি ক্লিক করে একটি ফর্ম ক্ষেত্র সম্পাদনা করতে পারেন।
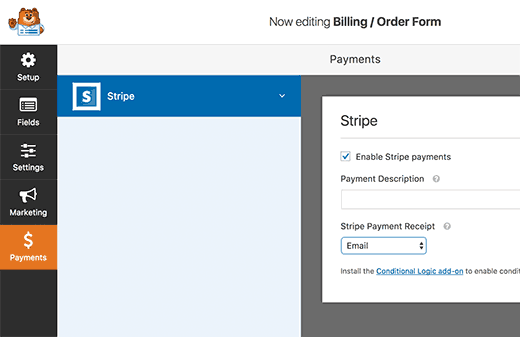
একবার ফর্মটি দিয়ে আপনি সন্তুষ্ট হয়ে গেলে, আপনাকে এর উপর ক্লিক করতে হবে পেমেন্ট »স্ট্রাইপ ট্যাব।

এখন আপনাকে ‘স্ট্রিপ পেমেন্টস সক্ষম’ বিকল্পের পাশে বাক্সটি চেক করতে হবে এবং পেমেন্টের জন্য একটি বিবরণ লিখতে হবে। আপনি একটি পেমেন্ট রশিদ পাঠাতে নির্বাচন করতে পারেন।
আপনার সেটিংস সংরক্ষণ করতে সংরক্ষণ বাটন ক্লিক করতে ভুলবেন না।
আপনি এখন যে কোন ওয়ার্ডপ্রেস পোষ্ট বা পেজে এই ফর্মটি যুক্ত করতে প্রস্তুত।
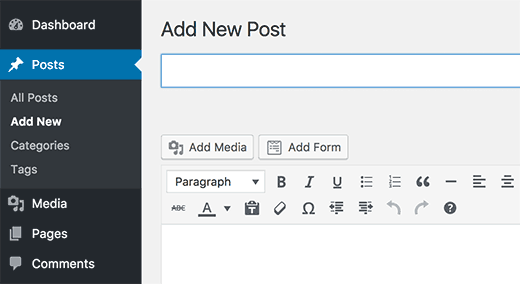
সহজভাবে একটি নতুন পোস্ট বা পৃষ্ঠা তৈরি করুন বা একটি বিদ্যমান এক সম্পাদনা করুন এবং তারপর যোগ করুন ফর্ম বাটন ক্লিক করুন।

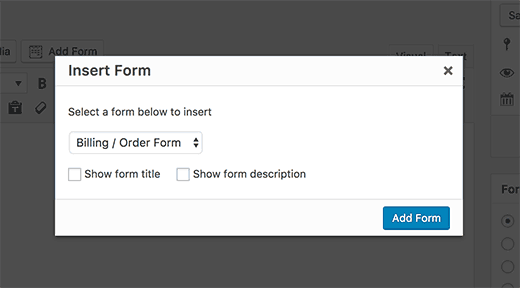
এটি একটি পপআপ আনতে হবে যেখানে আপনার তৈরি করা ফর্মটি নির্বাচন করতে হবে এবং add form বোতামে ক্লিক করুন।

WPForms এখন আপনার ওয়ার্ডপ্রেস পোস্ট এডিটর ফর্ম শর্ট যোগ করতে হবে।
আপনি এখন আপনার পৃষ্ঠা সংরক্ষণ বা প্রকাশ করতে পারেন এবং কর্মে আপনার ফর্ম দেখতে প্রাকদর্শন বোতামে ক্লিক করুন।

WP সহজ পে প্রো সঙ্গে ক্রয় বোতাম
এই পদ্ধতিটি আপনাকে আপনার ওয়ার্ডপ্রেস সাইটে পেমেন্ট বোতাম যোগ করতে দেয়। WPForms থেকে ভিন্ন, এই পদ্ধতিটি আপনাকে নিজস্ব ক্ষেত্রগুলির সাথে কাস্টম পেমেন্ট ফর্ম তৈরি করতে দেয় না।
আপনাকে যা করতে হবে তা হল প্রথমে ডাবল ক্লিক করুন। আরো বিস্তারিত জানার জন্য
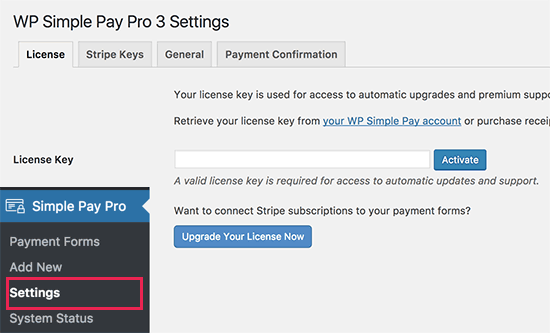
অ্যাক্টিভেশন পরে, আপনি পরিদর্শন করতে হবে সহজ পে PRO »সেটিংস পৃষ্ঠা প্লাগইন সেটিংস কনফিগার করতে।

প্রথমে, আপনাকে আপনার লাইসেন্সের কী যোগ করতে হবে। আপনি WP সরকারী প্রো ওয়েবসাইট আপনার অ্যাকাউন্ট থেকে এই তথ্য পেতে পারেন।
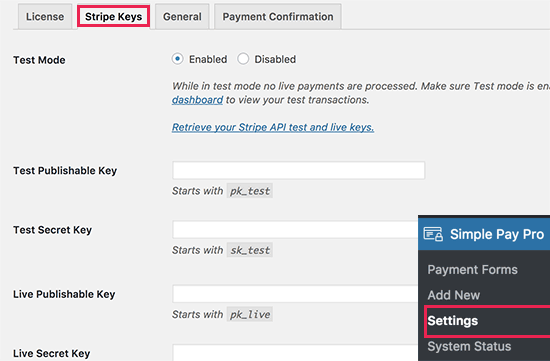
পরবর্তী, ‘স্ট্রাইপ কীস’ ট্যাবটিতে স্যুইচ করুন প্রথম অপশন যা আপনি লক্ষ্য করবেন ‘টেস্ট মোড’। ডিফল্টরূপে, এটি বন্ধ করা হয়। এটি আপনাকে পরীক্ষার মোডে স্ট্রাইপ যোগ করার অনুমতি দেয়। একবার আপনি লাইভ যেতে প্রস্তুত হলে, আপনাকে এটি চালু করতে হবে।

পরবর্তীতে আপনি আপনার স্ট্রিপ API কী সরবরাহ করতে হবে। আপনি এই স্ট্রিপ একাউন্ট থেকে এই তথ্য পেতে পারেন।
আপনার API কীগুলি প্রবেশ করার পর আপনার সেটিংস সংরক্ষণ করতে পরিবর্তনগুলি সংরক্ষণ করুন বাটনে ক্লিক করতে ভুলবেন না।
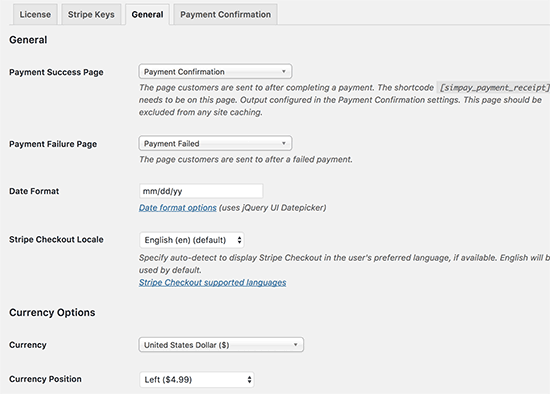
পরবর্তী, প্লাগইন সেটিংস পৃষ্ঠায় ‘সাধারণ’ ট্যাবে ক্লিক করতে হবে।

এইখানে আপনি সাইট নাম, মুদ্রা, লোগো, পেমেন্ট বাটন লেবেল ইত্যাদি সেট করতে পারেন।
পেমেন্ট সফল বা ব্যর্থ হয় যখন আপনি পুনর্নির্দেশ URL গুলি যোগ করতে পারেন। এই আপনার সাইটে কোন ওয়ার্ডপ্রেস পেজ হতে পারে।
আপনার সেটিংস সংরক্ষণ করতে পরিবর্তনগুলি সংরক্ষণ করুন বাটনে ক্লিক করতে ভুলবেন না।
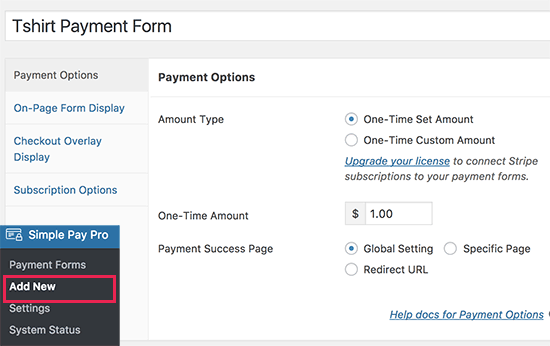
এখন আপনি আপনার ওয়েবসাইট একটি ধাঁধা পেমেন্ট ফর্ম যোগ করার জন্য প্রস্তুত। উপরে যাও হেড সহজ পে PRO »নতুন যোগ দিন একটি নতুন পেমেন্ট ফর্ম তৈরি করতে পৃষ্ঠা।

প্রথমে আপনাকে একটি অর্থ প্রদানের পরিমাণ এবং পরিমাণ নির্বাচন করতে হবে।
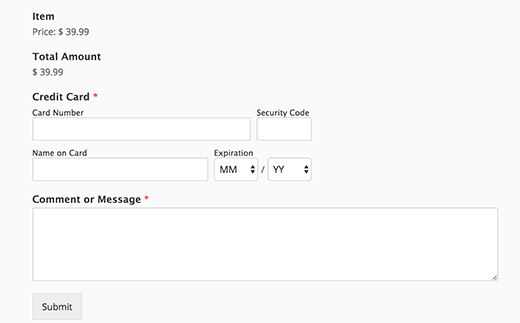
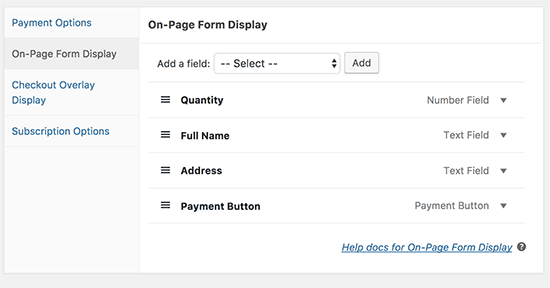
পরবর্তী, আপনাকে অন-পৃষ্ঠা ফর্ম প্রদর্শনে স্যুইচ করতে হবে। এখানে আপনি আপনার ওয়েবসাইটে প্রদর্শিত হবে যে পেমেন্ট ফর্ম ক্ষেত্র যোগ করতে পারেন। শুধু একটি ক্ষেত্র নির্বাচন করুন এবং তারপর ‘যোগ করুন বাটন ক্লিক করুন।

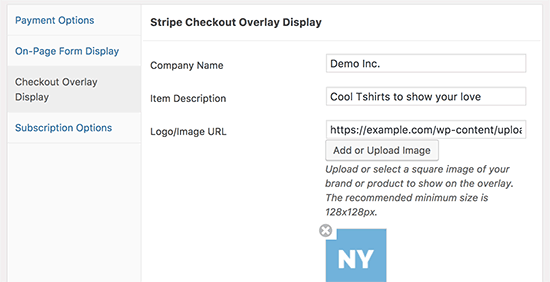
তারপরে আপনি ‘ওভারলে প্রদর্শন চেক করুন’ পৃষ্ঠাতে স্যুইচ করতে পারেন। আপনি আপনার কোম্পানীর লোগো আপলোড করতে পারেন, আইটেম বিবরণ যোগ করুন, এবং পেমেন্ট বোতামটি পাঠাতে পারেন।

আপনার ফর্ম সেটিংস সংরক্ষণ করতে ‘তৈরি করুন’ বোতামে ক্লিক করতে ভুলবেন না।
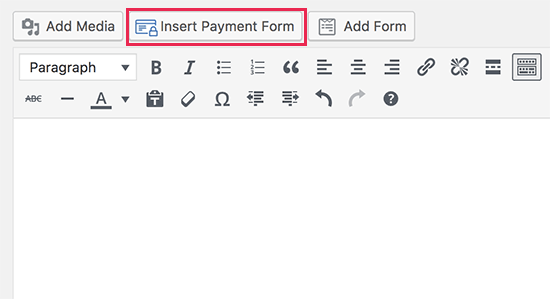
আপনি এখন পোস্ট বা পৃষ্ঠা শিরোনাম করতে পারেন যেখানে আপনি পেমেন্ট ফর্ম প্রদর্শন করতে চান। সম্পাদনা স্ক্রীনে, ‘ইনষ্টার্ট পেমেন্ট ফর্ম’ বোতামে ক্লিক করুন।

এটি একটি পপআপ আনতে হবে যেখানে আপনি পূর্বে তৈরি করা পেমেন্ট ফর্ম নির্বাচন করতে পারেন। ফর্ম শর্টকাট যোগ করতে ‘পেমেন্ট ফরম’ বোতাম ক্লিক করুন।
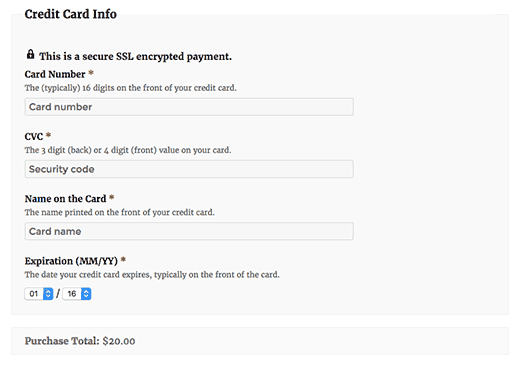
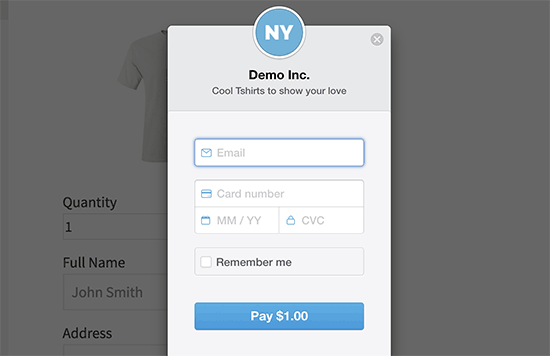
আপনি এখন আপনার পোস্ট / পৃষ্ঠা সংরক্ষণ করতে পারেন এবং কর্মে এটি দেখতে আপনার ওয়েবসাইট প্রাকদর্শন। আপনি একটি বোতাম সঙ্গে আপনার পেমেন্ট ফর্ম দেখতে হবে। বোতামটি ক্লিক করে স্ট্রাইপ চেকআউট পপআপটি আনতে হবে।

WooCommerce মধ্যে স্ট্রিপ পেমেন্ট গেটওয়ে যোগ করা
আপনি WooCommerce ব্যবহার করে ওয়ার্ডপ্রেস সঙ্গে একটি অনলাইন দোকান চলমান হয়, তাহলে এখানে আপনি স্ট্রাইপ ব্যবহার করে পেমেন্ট গ্রহণ করতে পারেন কিভাবে হয়।
আপনি যা করতে চান প্রথম জিনিস WooCommerce স্ট্রিপ পেমেন্ট গেটওয়ে প্লাগইন ইনস্টল এবং সক্রিয় করা হয়। আরো বিস্তারিত জানার জন্য
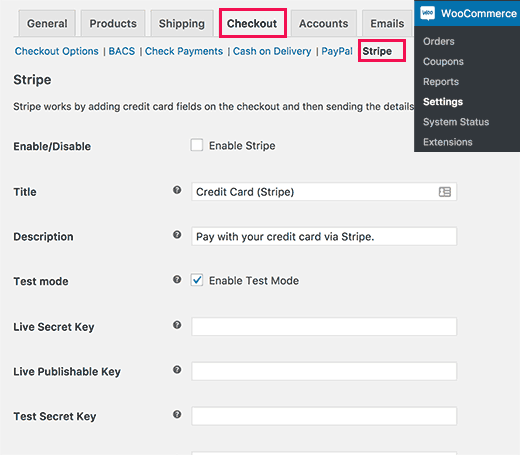
অ্যাক্টিভেশন পরে, আপনি পরিদর্শন করতে হবে WooCommerce »সেটিংস পৃষ্ঠা এবং তারপর চেকআউট ট্যাবে ক্লিক করুন।
আপনি পৃষ্ঠায় নতুন স্ট্রিপ পেমেন্ট বিকল্পটি লক্ষ্য করবেন। এটি ক্লিক করে আপনি আপনার WooCommerce দোকান জন্য স্ট্রিপ পেমেন্ট গেটওয়ে সেটআপ করতে অনুমতি দেবে।

প্রথমে আপনাকে ‘সক্রিয় স্ট্রিপ’ বিকল্পটি ক্লিক করতে হবে।
যেহেতু আপনি পরীক্ষা মোড বাটন চেক করতে পারেন, যা আপনাকে স্ট্রিপ পেমেন্ট গেটওয়ে পরীক্ষা করতে দেয়। আপনি পেমেন্ট গ্রহণ করার জন্য প্রস্তুত যখন আপনি এই বাক্সটি খালি না নিশ্চিত করুন।
পরবর্তীতে আপনার স্ট্রিপ API কীগুলি প্রবেশ করতে হবে। আপনি আপনার পদাঘাত অ্যাকাউন্ট সেটিংস থেকে এই কীগুলি পেতে পারেন।
সংরক্ষণ সেটিংস বাটন আপনার সেটিংস সংরক্ষণ ক্লিক করুন ভুলবেন না।
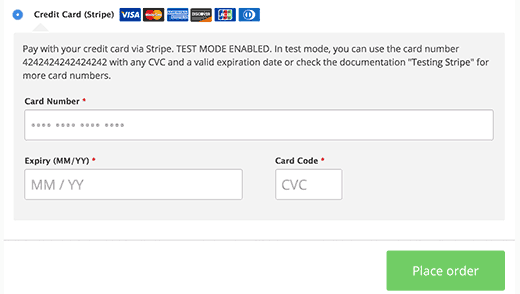
যে সব, আপনার ব্যবহারকারী এখন চেকআউট পৃষ্ঠাতে পেমেন্ট বিকল্প হিসাবে স্ট্রাইপ দেখতে পাবেন।

সহজ ডিজিটাল ডাউনলোডের সাথে স্ট্রাইপ পেমেন্টস
সহজ ডিজিটাল ডাউনলোড বাজারে সেরা ওয়ার্ডপ্রেস ইকমার প্লাগইন এক। এটি আপনাকে আপনার ওয়ার্ডপ্রেস সাইট থেকে ডিজিটাল ডাউনলোডগুলি সহজেই বিক্রি করতে দেয়।
আপনি যা করতে চান তা সহজেই সহজ ডিজিটাল ডাউনলোডের জন্য স্ট্রিপ পেমেন্ট গেটওয়ে অ্যাডোনন ইনস্টল এবং সক্রিয় করুন। আরো বিস্তারিত জানার জন্য
স্ট্রিপ এক্সটেনশান সহজ ডিজিটাল ডাউনলোডের জন্য একটি প্রদত্ত অ্যাডন। এটি একটি সাইট লাইসেন্সের জন্য $ 89 খরচ করে।
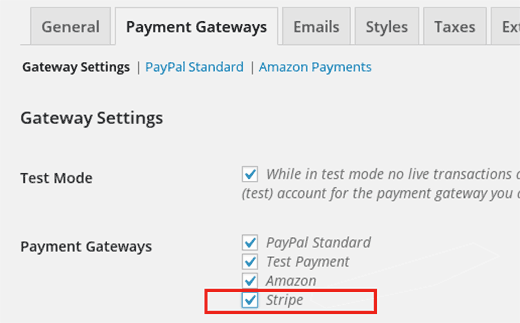
অ্যাক্টিভেশন পরে, আপনি পরিদর্শন করতে হবে ডাউনলোড »সেটিংস পৃষ্ঠা এবং তারপর ‘পেমেন্ট গেটওয়ে’ ট্যাবে ক্লিক করুন।
আপনার ওয়েবসাইটে পেমেন্ট গেটওয়ে হিসাবে স্ট্রাইপ সক্রিয় করার জন্য স্ট্রাইপ পাশের বক্স চেক করুন।

আপনার সেটিংস সংরক্ষণ করতে সংরক্ষণ পরিবর্তন বাটন ক্লিক করুন।
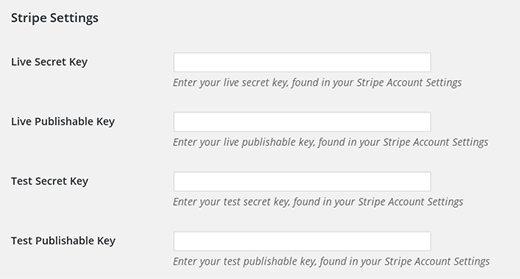
পরবর্তী, আপনি স্ট্রাইপ সেটিংস বিভাগে স্ক্রোল করতে এবং আপনার স্ট্রাইপ API কীগুলি প্রবেশ করতে হবে। আপনি এই স্ট্রাইপ অ্যাকাউন্ট সেটিংস থেকে এই কীগুলি পেতে পারেন।

আপনার স্ট্রিপ API কী যোগ করার পরে, আপনি অতিরিক্ত সেটিংস কনফিগার করতে পারেন। আপনি ব্যবহারকারীদের একটি বিলিংয়ের ঠিকানা, মডালের চেকআউট প্রদর্শন করতে, মডালের জন্য একটি লোগো আপলোড করতে চাইতে পারেন।
আপনার পরিবর্তনগুলি সঞ্চয় করতে পরিবর্তনগুলি সংরক্ষণ করুন বাটনে ক্লিক করতে ভুলবেন না।
যে সব, আপনার ব্যবহারকারী এখন চেকআউট এ স্ট্রাইপ ব্যবহার করে পরিশোধ করার বিকল্প দেখতে হবে।