আপনি ওয়ার্ডপ্রেস একটি অ্যানিমেটেড গণনা টাইমার যোগ করতে চান? এটি একটি ইভেন্ট, একটি পণ্য লঞ্চ, বা ছুটির বিক্রয়, একটি টাইমার তাত্পর্য দেখায় এবং আপনার ব্যবহারকারীদের মধ্যে আনুষ্ঠানিকতা তৈরি করে কিনা। এই প্রবন্ধে, আমরা ওয়ার্ডপ্রেস একটি অ্যানিমেটেড ইভেন্ট গণনা টাইমার কিভাবে যোগ করতে আপনাকে দেখাবে।

আপনি কি করতে হবে প্রথম জিনিসটি এবং Countdown টাইমার আলটিমেট প্লাগইন সক্রিয় করা হয়। আরো বিস্তারিত জানার জন্য
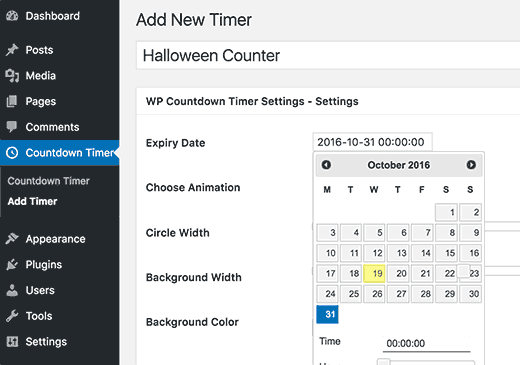
একবার প্লাগইন সক্রিয় করা হলে, আপনাকে পরিদর্শন করতে হবে গণণা টাইমার »টাইমার যোগ করুন আপনার প্রথম গণনা টাইমার তৈরি করার জন্য পৃষ্ঠা

আপনার প্রদান করা প্রথম জিনিসটি আপনার কাউন্টডাউন টাইমারের জন্য একটি শিরোনাম। এই শিরোনাম আপনি অভ্যন্তরীণভাবে টাইমার সনাক্ত করতে সাহায্য করবে।
পরবর্তী, আপনার টাইমার মেয়াদ শেষ হওয়ার তারিখ এবং সময় নির্বাচন করার জন্য আপনাকে ‘মেয়াদকালের তারিখ’ ক্লিক করতে হবে।
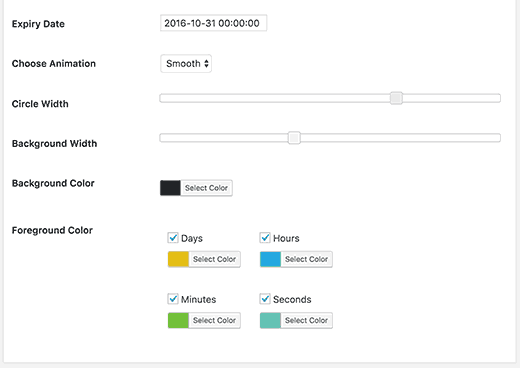
এর পরে আপনাকে টাইমার চেনাশোনাগুলির অ্যানিমেশন টাইপ এবং আকার নির্বাচন করতে হবে। আপনি বৃত্তের পটভূমির রং এবং দিন, ঘন্টা, মিনিট, এবং সেকেন্ডের ফোরগ্রাউন্ড রং পরিবর্তন করতে পারেন।

যদি আপনি চান, আপনি অগ্রভাগের মেনু থেকে একটি আইটেম অচিহ্নিত করতে পারেন, এবং এটি একটি বৃত্ত হিসাবে প্রদর্শিত হবে না। উদাহরণস্বরূপ, আপনি দিনগুলি আনচেক করে দিতে পারেন এবং আপনার কাউন্টডাউন টাইমার কোন দিন কাউন্টার দেখাবে না।
আপনার সেটিংস সংরক্ষণ করতে পরিবর্তনগুলি সংরক্ষণ করুন বাটনে ক্লিক করতে ভুলবেন না।
ওয়ার্ডপ্রেস আপনার অ্যানিমেটেড গণনা টাইমার প্রদর্শন
এখন আপনি আপনার কাউন্টডাউন টাইমার তৈরি করেছেন, আসুন এবং আপনার ওয়েবসাইটে এটি যোগ করা যাক।
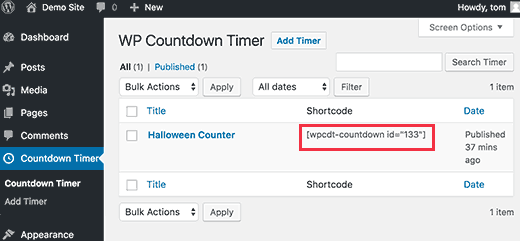
প্রথমে, আপনাকে কাউন্টডাউন টাইমার মেনুতে ক্লিক করতে হবে। আপনি সেখানে তালিকাভুক্ত তৈরি টাইমারটি এখানে দেখবেন।

আপনার কাউন্টডাউন টাইমারের পাশে, আপনি এমন একটি শর্টকাট দেখতে পাবেন যা আপনাকে অনুলিপি করতে হবে।
এখন কেবল সামগ্রী এলাকা বা আপনার পোস্ট বা পৃষ্ঠাতে এই শর্টকাট পেস্ট করুন।
আপনার পরিবর্তনগুলি সংরক্ষণ করতে সংরক্ষণ বা প্রকাশ বোতামে ক্লিক করুন।
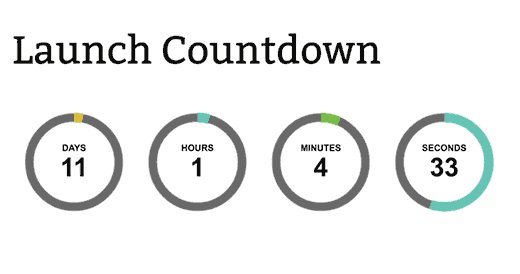
যে সব, আপনি কর্মে আপনার কাউন্টডাউন টাইমার দেখতে এখন আপনার ওয়েবসাইট পরিদর্শন করতে পারেন।

আমরা এই নিবন্ধটি ওয়ার্ডপ্রেস একটি ইভেন্ট গণনা টাইমার যোগ সাহায্য আশা করি
