আপনি ডাউনলোড লিঙ্কগুলির পাশে ফাইল আইকন দেখায় এমন ওয়েবসাইটগুলি দেখেছেন? সম্প্রতি ওয়ার্ডপ্রেসের সংযুক্তি ফাইল আইকন প্রদর্শন করা সম্ভব হলে আমাদের পাঠকদের মধ্যে একজন জিজ্ঞেস করেছেন। হ্যাঁ এটা, এবং এটি বেশ সহজ। এই প্রবন্ধে, আমরা আপনাকে ওয়ার্ডপ্রেস এ সংযুক্তি ফাইল আইকন যোগ করতে কিভাবে দেখাতে হবে।

ওয়ার্ডপ্রেসের সংযুক্তি ফাইল আইকনগুলির প্রয়োজন হলে
ডিফল্টরূপে, ওয়ার্ডপ্রেস আপনাকে ইমেজ, অডিও, ভিডিও এবং অন্যান্য ডকুমেন্টগুলি আপলোড করতে দেয়। আপনি অতিরিক্ত ফাইল প্রকারের ওয়ার্ডপ্রেস আপলোড করতে পারবেন।
যখন আপনি মিডিয়া আপলোডারের মাধ্যমে একটি ফাইল আপলোড করেন এবং একটি পোস্ট বা পেজে যুক্ত করেন, ওয়ার্ডপ্রেস একটি ইমেজ, অডিও, ভিডিও বা সমর্থিত ফাইল ফরম্যাটে ফাইলটি এম্বেড করার চেষ্টা করবে।
অন্যান্য সকল ফাইলের জন্য, এটি শুধুমাত্র একটি প্লেইন নামকে প্লেইন টেক্সট হিসেবে যুক্ত করবে এবং এটি ডাউনলোড বা সংযুক্তি পৃষ্ঠাতে লিঙ্ক করবে

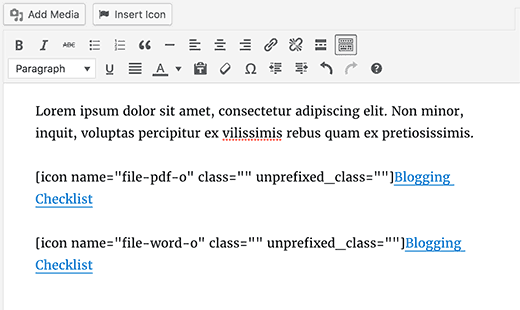
উপরের স্ক্রিনশটটিতে, আমরা একটি পিডিএফ এবং একটি ডক্স ফাইল যুক্ত করেছি। যাইহোক, কোনও ব্যবহারকারীর জন্য ডাউনলোড করা ফাইলটি অনুমান করা কঠিন।
আপনি যদি নিয়মিতভাবে ফাইলের বিভিন্ন ধরনের ফাইলগুলি আপলোড করেন, তাহলে আপনি লিঙ্কটির পাশে একটি আইকন প্রদর্শন করতে চাইতে পারেন, তাই আপনার ব্যবহারকারীরা সহজেই সেই ফাইলের প্রকারটি খুঁজে পেতে পারেন যা তারা খুঁজছে।
যে বলেন, আসছে, কিভাবে বিভিন্ন ফাইল প্রকারের জন্য ওয়ার্ডপ্রেস সংযুক্তি ফাইল আইকন যোগ করুন দেখতে দিন।
পদ্ধতি 1: ওয়ার্ডপ্রেস প্লাগইন ব্যবহার করে সংযুক্তি ফাইল আইকন যুক্ত করুন
আপনি যা করতে চান তা প্রথমেই ইনস্টল করুন এবং MimeTypes লিংক আইকন প্লাগইনটি সক্রিয় করুন। আরো বিস্তারিত জানার জন্য
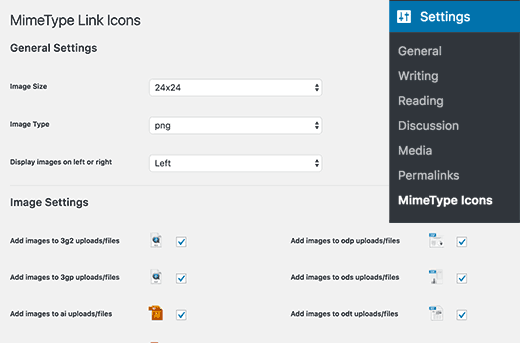
অ্যাক্টিভেশন পরে, আপনি পরিদর্শন করতে হবে সেটিংস »MimeType আইকন পৃষ্ঠা প্লাগইন সেটিংস কনফিগার করতে।

প্লাগইন আপনাকে আইকন আকার নির্বাচন করতে দেয়। আপনি png এবং gif আইকনগুলির মধ্যেও বেছে নিতে পারেন। পরবর্তী, আপনি আইকন সারণি নির্বাচন করতে হবে এবং কোন ফাইল প্রকারের আইকন প্রদর্শন করা হবে।
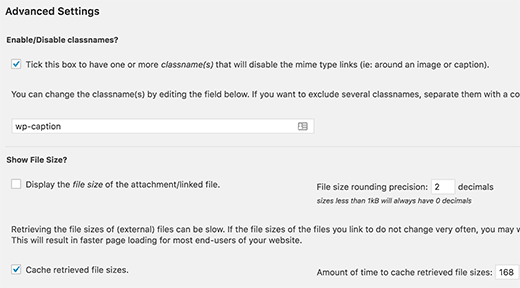
উন্নত বিকল্পগুলির অধীনে, আপনি আইকন লুকানোর জন্য CSS ক্লাসগুলি সক্ষম করতে পারেন। এই সিএসএস ক্লাসে আবৃত ফাইল ডাউনলোড লিঙ্ক আইকন প্রদর্শন করবে না।

নীচে ডাউনলোড লিঙ্কের পাশে ফাইলের আকার প্রদর্শন করার বিকল্পটি পাবেন। এটি ডিফল্টভাবে বন্ধ করা হয়, কারণ এটি সম্পদকে নিবিড় করে তুলতে পারে। তবে আপনি যদি চান তবে আপনি এটি সক্ষম করতে পারেন এবং ‘ক্যাশে পুনরুদ্ধার ফাইল মাপ’ বিকল্পটি সক্ষম করতে পারেন।
আপনার সেটিংস সংরক্ষণ করতে পরিবর্তন পরিবর্তন বোতামে ক্লিক করতে ভুলবেন না।
আপনি এখন একটি পোস্ট বা পৃষ্ঠা সম্পাদনা এবং মিডিয়া আপলোডার ব্যবহার করে একটি ফাইল ডাউনলোড লিঙ্ক যোগ করতে পারেন। আপনার পোস্টের পূর্বরূপ দেখুন এবং আপনি ডাউনলোড লিঙ্কটির পাশে ফাইল আইকন দেখতে পাবেন।

পদ্ধতি 2: ওয়ার্ডপ্রেস এ সংযুক্তি ফাইলের জন্য আইকন ফন্ট ব্যবহার
এই পদ্ধতিতে, আমরা সংযুক্তি ফাইলের লিঙ্কের পাশে একটি আইকন প্রদর্শন করতে একটি আইকন ফন্ট ব্যবহার করব।
আপনি যা করতে চান তা হল সবচেয়ে ভাল হরফ প্লাগইন ইনস্টল এবং সক্রিয়।
সক্রিয়করণের পরে, আপনি একটি পোস্ট বা পৃষ্ঠা সম্পাদনা করতে পারেন যেখানে একটি সংযুক্তি লিঙ্ক যুক্ত করতে চান।
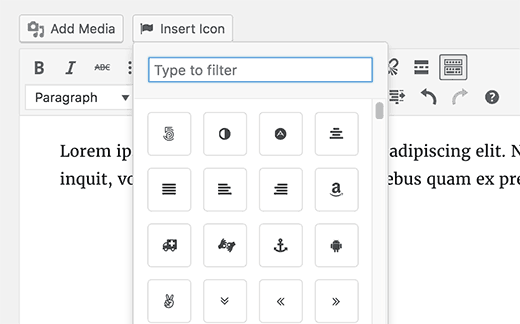
আপনি পোস্ট সম্পাদকের উপরে নতুন ‘সন্নিবেশ আইকন’ বোতামটি দেখতে পাবেন। এটিতে ক্লিক করলে একটি পপআপ প্রদর্শিত হবে যেখানে আপনি যে আইকনটি যুক্ত করতে চান তার সন্ধান এবং নির্বাচন করতে পারবেন।

Font Awesome টন আইকনের সাথে আসে এবং সবচেয়ে বেশি ব্যবহৃত ফাইল প্রকারের আইকন থাকে। আপনি যোগ করতে চান আইকনে ক্লিক করুন এবং প্লাগইন স্বয়ংক্রিয়ভাবে পোস্ট সম্পাদকের প্রয়োজনীয় শর্টকাট যোগ করবে।
এখন আপনি আপনার ফাইল আপলোড এবং মিডিয়া আপলোডার ব্যবহার করে পোস্টে সন্নিবেশ করতে পারেন।

আপনি নিজের সিএসএস ক্লাসকে এই ধরনের শর্ট কোড যুক্ত করে একটি ফাইল আইকনের জন্য নিজের নিজস্ব কাস্টম CSS যোগ করতে পারেন:
[আইকন নাম = “ফাইল-পিডিএফ-ও” শ্রেণী = “” অপ্রকাশিত_ক্লাস = “পিডিএফ-আইকন”]
আপনি এখন ব্যবহার করতে পারেন .pdf-আইকন ক্লাসটি আইকন আকার, রঙ এবং আপনার নিজের প্রয়োজন অনুযায়ী এটি পরিবর্তন করতে হবে।