আপনি ওয়ার্ডপ্রেস একটি যোগাযোগ স্লাইড যোগ করতে চান? আপনার ব্যবসা আপনার ওয়েবসাইটের যোগাযোগ ফর্ম থেকে নতুন সূত্রগুলি পাওয়ার উপর নির্ভর করে, তাহলে আপনার সীসা উত্স বৃদ্ধি করার সর্বোত্তম উপায়গুলির মধ্যে একটি হল আপনার পরিচিতি ফর্মটি আরও লক্ষণীয়। এই প্রবন্ধে, আমরা আপনাকে দেখাবো কিভাবে ওয়ার্ডপ্রেসে আপনার ব্যবহারকারীদের বিরক্তির সাথে যোগাযোগ ফর্মটি স্লাইড যুক্ত করতে হয়।

কেন ওয়ার্ডপ্রেস একটি স্লাইড আউট যোগাযোগ ফর্ম যোগ করুন?
অনেক ছোট ব্যবসা মালিকরা তাদের ওয়েবসাইটটি আশা করছে যে এটি তাদের ব্যবসা বৃদ্ধি করতে সাহায্য করবে।
যেহেতু আপনি একটি যোগাযোগ ফর্ম পৃষ্ঠা যোগ করুন, তাই ব্যবহারকারীরা আপনার সাথে যোগাযোগ করতে পারেন।
যাইহোক, সমস্যা হল যে বেশিরভাগ ব্যবহারকারীর প্রশ্ন থাকতে পারে আপনার সাথে যোগাযোগ না করেই আপনার ওয়েবসাইটটি ছেড়ে যাবে।
এজন্যই আপনি দেখতে পারেন যে অনেক জনপ্রিয় ওয়েবসাইট যোগাযোগ ফর্ম পপআপগুলি যোগ করে, যোগাযোগ ফর্মগুলিতে স্লাইড করে, অথবা অ্যাক্টিভেশন বোতামে কল করুন যাতে পরিচিতি ফর্ম খোলে।
এই অ্যানিমেটেড এবং ইন্টারেক্টিভ অপশনগুলির সাথে যোগাযোগের ফর্মটি ব্যবহারকারীর মনোযোগকে ঘুরিয়ে দেয় এবং অন্য পৃষ্ঠার পরিদর্শন ছাড়াই তাদের ফর্মটি দ্রুত পূরণ করতে দেয়। এই ফরমগুলি আপনার কথোপকথনগুলি উল্লেখযোগ্যভাবে বৃদ্ধি করে, কেননা আপনি তাদের সর্বত্র দেখছেন।
আসুন কিভাবে ওয়ার্ডপ্রেস একটি পরিচিতি স্লাইড আউট স্লাইড তৈরি করতে হবে।
ওয়ার্ডপ্রেস একটি স্লাইড আউট যোগাযোগ ফর্ম যোগ
এই টিউটোরিয়ালের জন্য আপনাকে WPForms এর প্রয়োজন হবে। এটি বাজারে সেরা ওয়ার্ডপ্রেস যোগাযোগ ফর্ম প্লাগইন।
আপনি WPForms যোগাযোগ ফর্ম প্লাগইন এর একটি বিনামূল্য সংস্করণ ব্যবহার করতে পারেন যদি আপনার সমস্ত প্রিমিয়াম বৈশিষ্ট্যগুলি প্রয়োজন হয় না।
আপনি OptinMonster প্রয়োজন হবে। এটি সবচেয়ে শক্তিশালী রূপান্তর অপ্টিমাইজেশান সফটওয়্যার। এটি গ্রাহকদের মধ্যে ওয়েবসাইট দর্শক পরিত্যাগ রূপান্তর করতে সাহায্য করে। আপনাকে তাদের প্রো প্ল্যানের প্রয়োজন হবে যা আপনাকে ক্যানভাস বৈশিষ্ট্যটিতে অ্যাক্সেস দেয় যা আমরা এই টিউটোরিয়ালে ব্যবহার করব।
পদক্ষেপ 1. ওয়ার্ডপ্রেস একটি যোগাযোগ ফর্ম তৈরি করা
প্রথমে আপনাকে WPForms প্লাগইন ইনস্টল এবং সক্রিয় করতে হবে। আরো বিস্তারিত জানার জন্য
অ্যাক্টিভেশন পরে, আপনি পরিদর্শন করতে হবে WPForms »নতুন যোগ করুন আপনার পরিচিতি ফর্ম তৈরি করতে পাতা। এটি WPForms বিল্ডার ইন্টারফেস চালু হবে।
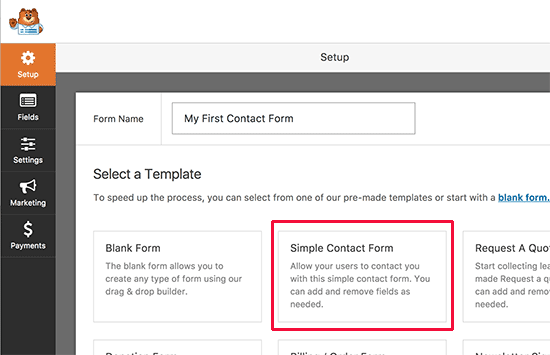
আপনার পরিচিতি ফর্মের জন্য একটি নাম লিখুন এবং তারপর ‘নির্বাচন ফর্ম নির্বাচন করুন’ টেমপ্লেট নির্বাচন করুন।

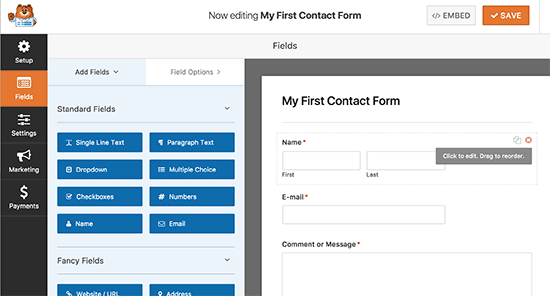
WPForms একটি সহজ যোগাযোগ ফর্ম লোড হবে। আপনি ডান প্যানে ফরম প্রাকদর্শন দেখবেন। আপনি যে কোন ক্ষেত্রটি সম্পাদনা করতে বা বাম কলাম থেকে নতুন ক্ষেত্র যুক্ত করতে ক্লিক করতে পারেন।

একবার ফর্ম সম্পাদনা করা শেষ হলে, আপনার পরিবর্তনগুলি সংরক্ষণ করতে সংরক্ষণ বোতামে ক্লিক করুন।
পরবর্তী, আপনার ফর্ম এর এম্বেড কোড পেতে উপরের এম্বেড বোতামে ক্লিক করতে হবে।
এটি আপনার ফরমের শর্টকে দেখানো একটি পপআপ নিয়ে আসবে। এগিয়ে যান এবং এই শর্টকাটটি অনুলিপি করুন কারণ আপনি পরবর্তী ধাপে এটির প্রয়োজন হবে।
ধাপ ২. OptinMonster এ স্লাইড আউট অপটিন তৈরি করা
এখন আমরা একটি স্লাইড আউট প্রচার শুরু করব যা প্রথম পদক্ষেপে আপনার তৈরি পরিচিতি ফর্মটি প্রদর্শন করবে।
প্রথম
এই প্লাগইন আপনার ওয়েবসাইট এবং আপনার OptinMonster অ্যাকাউন্টের মধ্যে একটি সংযোগকারী হিসাবে কাজ করে।
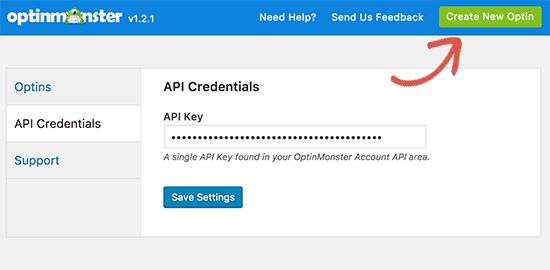
অ্যাক্টিভেশন করার পরে, আপনার ওয়ার্ডপ্রেসের অ্যাডমিন বারের OptinMonster মেনুতে ক্লিক করুন এবং আপনার API কীটি প্রবেশ করুন। আপনি OptinMonster ওয়েবসাইটে আপনার অ্যাকাউন্ট থেকে এই তথ্য পেতে পারেন।

আপনার লাইসেন্সের কী প্রবেশ করার পরে, আপনার স্ক্রীনের উপরে ডানদিকের কোণে ‘Create new optin’ বোতামে ক্লিক করুন।

এটি আপনাকে OptinMonster ওয়েবসাইটে নিয়ে যাবে।
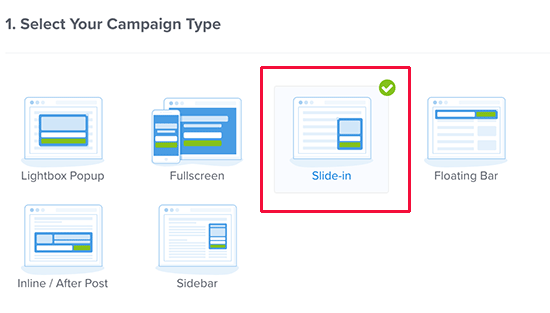
OptinMonster বিভিন্ন ধরনের ডায়নামিক প্রচারাভিযান প্রদান করে। এই টিউটোরিয়ালের জন্য আমরা ‘স্লাইড ইন’ প্রচার ব্যবহার করব। এগিয়ে যান এবং আপনার প্রচারের প্রকার হিসাবে ‘স্লাইড ইন’ নির্বাচন করতে ক্লিক করুন।

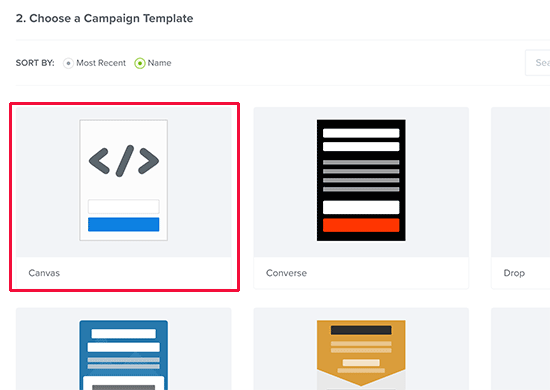
পরবর্তী, আপনি টেমপ্লেট নির্বাচন করতে হবে। OptinMonster কিছু প্রস্তুত করা টেমপ্লেট সরবরাহ করে, তবে এই টিউটোরিয়ালের জন্য আমাদের ‘ক্যানভাস’ নির্বাচন করতে হবে।

যত তাড়াতাড়ি আপনি টেমপ্লেট নির্বাচন করুন, আপনার প্রচারাভিযানের জন্য একটি নাম প্রদান করতে বলা হবে। এটি আপনার অপটিটিনমোস্টার ড্যাশবোর্ডে সহজেই প্রচারটি সনাক্ত করতে সাহায্য করবে।
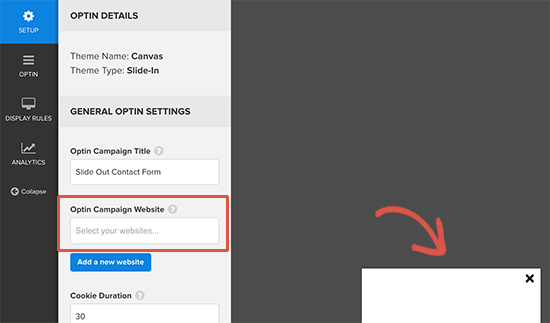
এখন OptinMonster তার প্রচারের বিল্ডার ইন্টারফেস লোড হবে

আপনি ডান দিকে আপনার প্রচারের একটি লাইভ পূর্বরূপ দেখতে পাবেন যেহেতু আমরা ক্যানভাস টেমপ্লেট ব্যবহার করছি, এটি মুহূর্তে এটি সম্পূর্ণ ফাঁকা হবে।
বাম দিকে, আপনি বিভিন্ন ট্যাব লক্ষ্য করবেন। ‘সাধারণ অপটিন সেটিংস’ বিভাগের অধীনে, আপনার ওয়েবসাইটের URL ‘Optin Campaign Website’ বিকল্পের নীচে প্রবেশ করতে হবে।
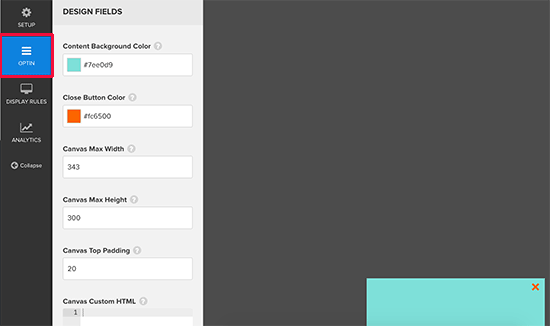
পরবর্তী, আপনাকে ‘Optin’ ট্যাবে স্যুইচ করতে হবে। এখানে আপনি আপনার optin জন্য রং, উচ্চতা, এবং প্রস্থ নির্বাচন করতে পারেন।

এগিয়ে যান এবং আপনি পছন্দ রং নির্বাচন করুন এবং প্রস্থ এবং উচ্চতা সমন্বয়, যাতে এটি আপনার সম্পূর্ণ ফর্ম ভালভাবে প্রদর্শন করতে পারেন।
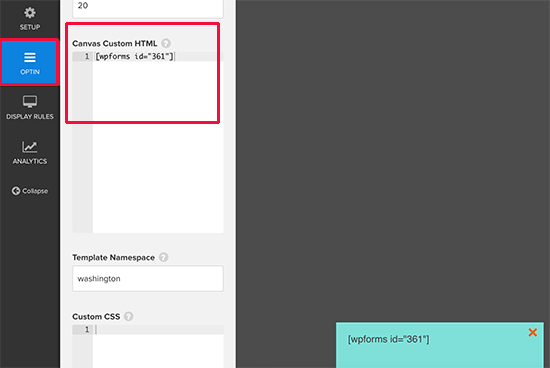
এর পরে, আপনি ‘ক্যানভাস কাস্টম এইচটিএমএল’ বিভাগে স্ক্রোল করতে চান এবং পূর্বে উল্লিখিত WPForms শর্টকাজে প্রবেশ করুন।

শর্টকোডটি সন্নিবেশ করানো স্লাইড-ইন প্রচারের ভেতরে সরাসরি আপনার ফর্মটি দেখাবে না। যে কারণেই শর্টকাট শুধুমাত্র আপনার নিজস্ব ওয়ার্ডপ্রেস সাইটে কাজ করে।
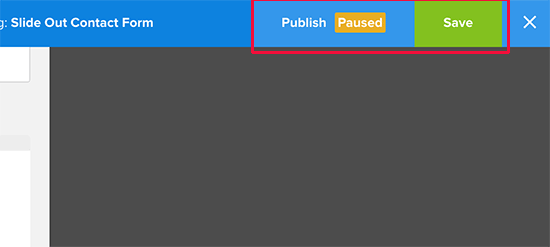
আপনি এখন আপনার সেটিংস সংরক্ষণ করতে উপরের ‘সংরক্ষণ’ বোতামে ক্লিক করতে পারেন এবং তারপর ‘প্রকাশ করুন’ বোতামে ক্লিক করুন।

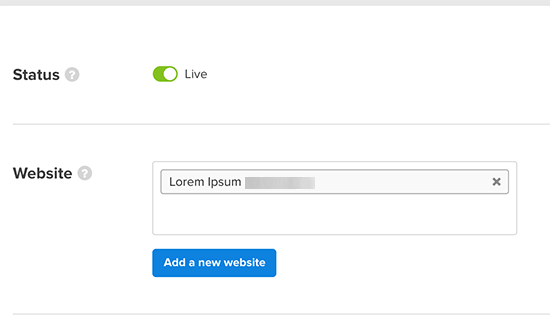
পরবর্তী স্ক্রিনে, আপনাকে প্রকাশিত বিজ্ঞাপনের পরিবর্তন করতে হবে। এই আপনার ওয়ার্ডপ্রেস সাইটে উপলব্ধ optin করতে হবে।

ধাপ 3. ওয়ার্ডপ্রেস স্লাইড আউট যোগাযোগ ফর্ম দেখানো
এখন যে আপনি পরিচিতি ফর্ম এবং স্লাইড আউট প্রচারটি উভয়ই তৈরি করেছেন, আপনি এটি আপনার ওয়েবসাইটে প্রদর্শন করতে প্রস্তুত।
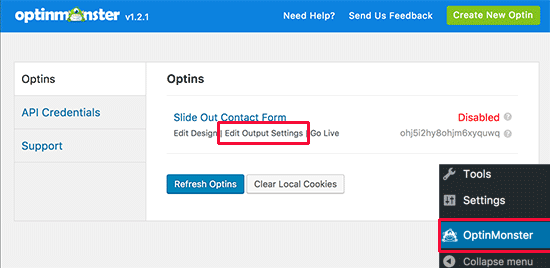
এগিয়ে যান এবং যান OptinMonster আপনার ওয়ার্ডপ্রেস অ্যাডমিন এলাকায় পৃষ্ঠা। আপনি এখানে তালিকাভুক্ত আপনার সম্প্রতি তৈরি স্লাইড আউট প্রচার দেখতে পাবেন।

আপনি আপনার ওয়েবসাইটে প্রদর্শন করতে চান কিভাবে সিদ্ধান্ত নিতে ‘আউটপুট সেটিংস সম্পাদনা করুন’ লিঙ্ক ক্লিক করতে হবে।
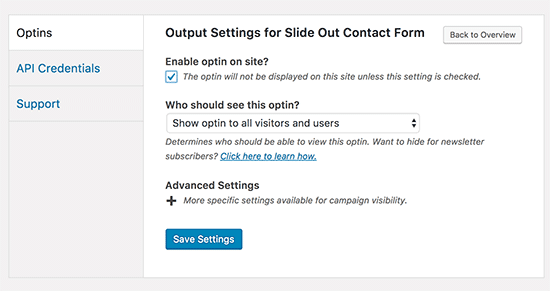
পরবর্তী স্ক্রিনে, নিশ্চিত করুন যে আপনি ‘সাইটটিতে optin সক্ষম’ বিকল্পের পাশে বাক্সটি চেক করবেন? OptinMonster আপনি optin দেখতে পারেন কে চয়ন করতে পারবেন। আপনি Optin প্রদর্শন করার জন্য আপনার ওয়েবসাইটের নির্দিষ্ট এলাকা নির্বাচন করতে পারেন।

আপনার পরিবর্তন সংরক্ষণ করতে সেটিংস সংরক্ষণ বাটন ক্লিক করতে ভুলবেন না।
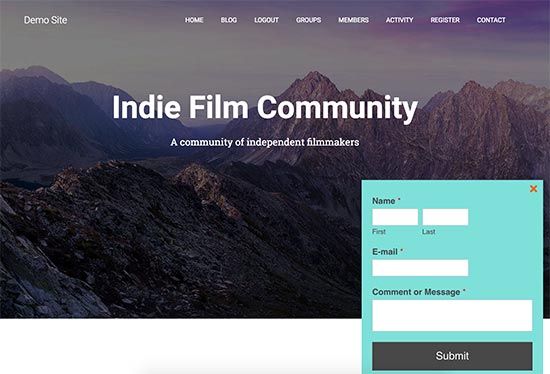
আপনি স্লাইডটি কর্মে কর্মরত দেখতে আপনার ওয়েবসাইটটি দেখতে পারেন। নিশ্চিত করুন যে আপনি আপনার ব্রাউজারে আইকোগিনো মোড ব্যবহার করছেন বা ওয়ার্ডপ্রেস এর লগ আউট করুন, যাতে আপনি আপনার ব্যবহারকারীদের দেখতে পাবেন তা ঠিক দেখতে পাবেন।

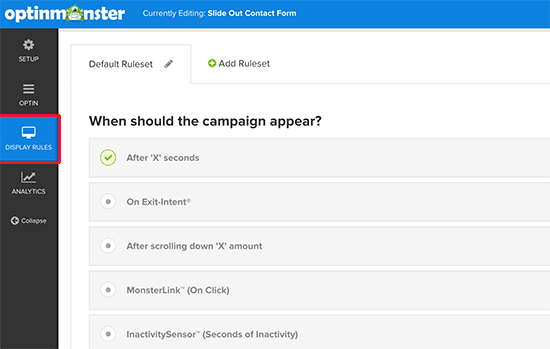
ডিফল্টরূপে, পৃষ্ঠাটি সম্পূর্ণরূপে লোড হওয়ার 5 সেকেন্ড পরে স্লাইড আউট প্রচারটি প্রদর্শিত হবে। যাইহোক, OptinMonster আপনি সেইসাথে যে পরিবর্তন করতে পারবেন।
আপনি নির্দিষ্ট শর্ত মেলে হয় যখন প্রচারণা প্রদর্শন করতে অসংখ্য নিয়ম তৈরি করতে পারেন।
উদাহরণস্বরূপ, যখন একজন ব্যবহারকারী পৃষ্ঠার 50% স্ক্রোল করেছেন, তখন যখন ব্যবহারকারী একটি পৃষ্ঠা ছেড়ে চলেছেন, এবং আরও অনেক বেশি